ファミリーキャンプ初心者がキャンプドハマリして夏〜冬にかけてキャンプしてみた
去年チビ二人を連れてキャンプに行ったので、今年もキャンプに行こうと夏休みの最初に行ったらそのままドハマリしてしまいました。
7月に1回、8月に2回、9月に2回、10月に2回、11月にも2回、12月も2回という感じで、ほぼ毎月2回は行ってます(笑)。
とりあえず夏〜晩秋キャンプをしてみて良かったこと・反省点などを今後のためにまとめておきます。
冬キャンプに関してはまだ色々と試行錯誤中なのでまた別の機会に。
良かったこと
今年はテントも含めてちゃんといろいろと道具を揃えてキャンプに望んだのでかなり快適に過ごすことができました。
テント
昨年は車中泊でしたが今年はテントを購入したのでかなり快適に寝ることができました。
テントは何にしようかずっと悩んでいたのですが、コストコに行ったときに、Timber Ridgeのテントが安く売られていたので衝動買いしてしまいました。(楽天で4万弱のところが23,000円程度で買えました!)
とっても広いので、最初に買うテントとしては充分なスペックでした。
シュラフ
昨年の車中泊でのキャンプ時や今年の1、2回めのキャンプでは自宅用のマットや布団をキャンプにも持っていっていたのでとても荷物がかさばってしまっていたのですが、人数分シュラフを購入したことで、荷物も減らすことができて寝心地もとても良くなりました。
最初の寝袋だったのでリーズナブルなものを選ぼうと思い、とりあえず下記のものを購入しました。
大人用↓
子供用はこちら↓。
焚き火台
昨年は小さなバーベキューコンロを使って調理していたのですが、今年はもう少し大きめの焚き火台兼バーベキューコンロを購入しました。
道具を増やしたくなかったので、焚き火としてもバーベキューコンロとしても兼用で使えるものが欲しかったため、以下のものを購入しました。
焚き火をするとこんな感じ。

上に網を乗せればバーベキューもできます。(BBQっぽい写真がなかった。。)


こちらもすごく気に入っていたのですが、何回か宿泊キャンプやデイキャンプに行ったあと、どこかのキャンプ場に忘れてきてしまったのか、土台のパーツを紛失してしまい使えなくなってしまったので、妻が欲しがっていたコールマンのファイヤーディスクを買い直しました。
こちらもシンプルな作りで組み立てやすく、片付けのときも足を持って灰捨場などへ持っていけるのですごく楽です。
焚き火をするとこんな感じ。


こちらも上に網を載せてバーベキューもできます。

チムニースターター
これを使い始めたことでかなり楽に炭火起こしができるようになりました。
煙突効果で効率的に空気が循環するので、着火剤に火をつけて上に炭を重ねておけば、放っておくだけでしっかり炭火をおこすことができます。

割とうちはいつもキャンプ場にチェックインするのが遅く、夕方はいつも荷物を整理してテントを立てて、そうこうしているうちにチビ達がおなかすいたーと騒ぎ出すので急いで火起こしして食事の準備を始める。。というのがいつもの流れなのですが、これを使うことで炭火起こしにずっと手を取られることがなくなり、子供と遊んでおいたりビールを飲みながらおしゃべりしたりとゆっくり過ごすことができるようになったのでとても助かってます。
火吹き棒
火が弱まってしまったときなど、空気を吹き込んで火力を上げたいときがあります。
今まではうちわで仰いだり、息を吹きかけて頑張っていたのですが、火吹き棒で効率的にできるようになりました。
ピンポイントで高風力を送れるので、すぐに火力を上げることができます。
どの火吹き棒が良いのかはあまりわからなかったので、とりあえずAmazonで高評価だった以下にしました。
扇風機
去年は車中泊のときの暑さを紛らわすために購入したモバイルの扇風機なのですが今年も活用しました。
テントの中で涼むために使用したのはもちろん、火起こしのときにも活躍しました。
ピンポイントで風を吹き込みたいときは火吹き棒のほうが使いやすいのですが、全体的に風を送り込む場合はコンパクト扇風機で風を送るのがとても楽でした。
我が家はいつも、最初は炭火を起こして料理をして、食事が終わってから炭火を火種として薪をくべて焚き火にして、あとはお酒を飲みながら談笑というスタイルなのですが、扇風機を使うとあっという間に薪に火をつけて焚き火にできるのですごく楽です。
バッテリー
去年は夏に車内が暑く、追加で扇風機を購入しなきゃなーと思っていたのですが、モバイルの扇風機でそこまで強力な物も少ないだろうと思い、バッテリーを購入して自宅で使っている扇風機を持っていくことにしました。 購入したバッテリーはこちら↓。 容量は小さめですが、扇風機程度のものであれば一晩中稼働させられるので、テント内の風通しを良くして涼しくできます。
反省点
バッテリーの容量が小さい
先程バッテリーを買ってよかったと言いましたが、もう少し容量の大きいバッテリーを買えばよかったなーとも思います。
今回買ったのは最低限の容量しか無いので、一晩扇風機がギリギリ稼働させられる程度の容量です。
冬キャンプを見据えて、電気毛布やヒーターを一晩稼働させられるぐらいの容量を買っておけば良かったなーと反省してます。。
テント大きすぎ問題
今使っているテントは、とりあえず最初に買ったものとしては満足していますが、ちょっと大きすぎたかなーとも思ってます。
1人では設営できないし、でかいから畳むのも大変だし、洗うのも畳むのも大変だし。
家族が多いので広いテントがいいと思い2ルームテントを購入しましたが、実際には2ルーム部はあまり使わないし。
子供が小さいうちは、普通に4人用テントとかでも充分中で寝れると思いますし、もう少し小さくて、簡単に設営できるテントが欲しいです。
冬キャンプなめてた
11月下旬にもなるとやはりとても寒いです。 冬キャンプでの寒さ対策は色々と試行錯誤中なので、スタイルが確率したらまた別途まとめたいと思います。
まとめ
ここで紹介した以外の細々したギアもちょこちょこ買ってはいますが、概ねメインで活用しているギアはこのあたりです。 ファミリーキャンプなので荷物が多くなりがちなので、今後もできるだけ道具の数は増やしすぎずキャンプを楽しみたいと思います。
【Python】Raspberry PiからSeleniumでWeb画面をキャプチャしてLINE Botで通知
はじめに
クレジットカードのWeb利用明細画面を毎日画面キャプチャしてLINE Botで妻とのLINEグループに通知するということをやりたかったので自宅のRaspberry Piに実装してみました。
先人たちの記事を参考(というか丸パクリ)にしつつそれらを寄せ集めて簡単に実現出来たので、自分で工夫して実装した箇所はゼロなのでほぼ参照先のリンク集でしかありませんが備忘としてまとめます。
背景
妻の持つ家族カードの利用明細画面では家族カードの利用分しか見れないため、カード支払い金額の全体が見えない。
締め日を過ぎて確定した金額はメール通知から取得してLINE Botで通知させてるけど、金額が確定する前から日々どれぐらいカード利用があるのかを通知させたかった。
方針
利用明細ページをスクレイピングして金額の部分を取得し、それを通知させてもいいけど、ログイン認証した先のページだし、第2パスワード入力とかもあるからスクレイピングで認証を通すのは難しそうだと思いました。
それよりはSeleniumを使ってブラウザでの手動操作をそのままプログラムに落とし込んでキャプチャを撮って送るほうが楽かなーと思い、Seleniumを使うことにしました。
普段愛用しているHerokuでSeleniumを動かせるもんなのかよく分からなかった(全然調べてない)のでとりあえず自宅に置いてあるRaspberryPi上で動かすことにしました。
Raspberry PiでSeleniumを使用
以下の記事を参考にさせていただきました。
いろいろ調べてみるとRaspnerryPiでChromiumドライバをインストールするのは大変っぽい記事が結構出てくるのですが最近はかんたんに導入できるようになったみたいです。
手順は↑の記事そのままです。
# 環境 $ lsb_release -dr Description: Raspbian GNU/Linux 10 (buster) Release: 10 # Seleniumのインストール $ pip3 install selenium # Chromiumドライバのインストール $ sudo apt install chromium-chromedriver
サンプルも↑の記事の通りに書いてみて動作確認が取れればOKです。
Dropbox SDKを使用してアップロード、共有リンク取得
LINE Botでキャプチャを送るためには、LINE Messaging APIで画像メッセージを送る形になりますが、そのためには画像のURLが必要になります。
developers.line.biz
今回は自宅のLAN内に置いてあるRaspberry Piで動作させるため、グローバルから接続できるURLは作れません。
そのため一度取得したキャプチャをDropboxにアップロードして共有リンクを取得することにしました。
Dropboxアクセストークンの取得
DropboxのDevelopper Consoleへ接続します。
www.dropbox.com
右上のApp consoleを開きます。

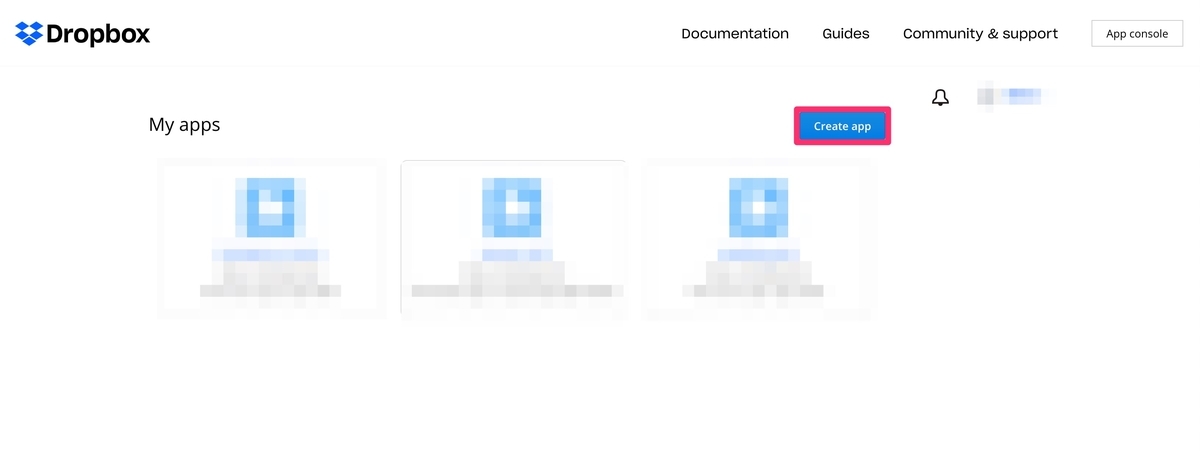
「Create app」を選択

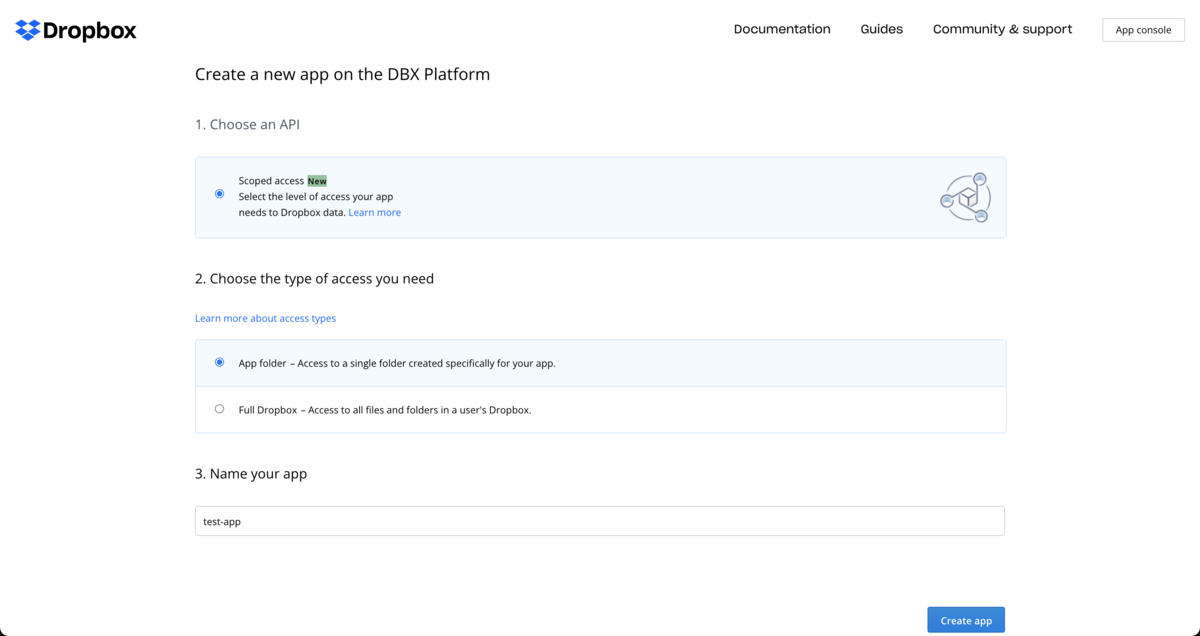
必要事項を入力してAppを作成します。

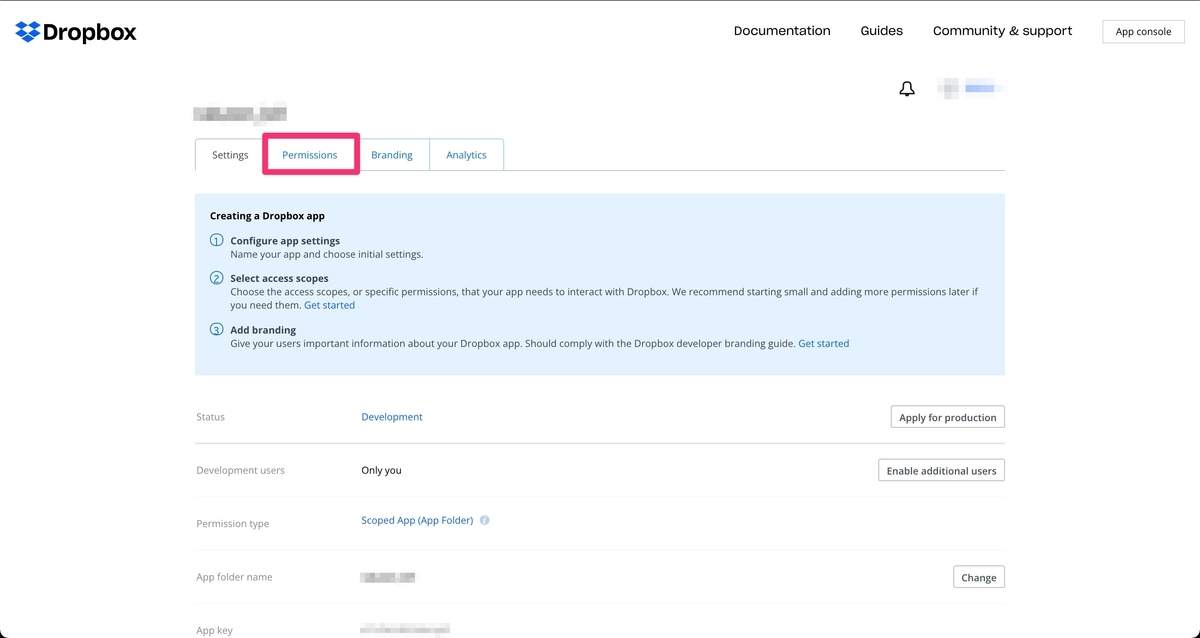
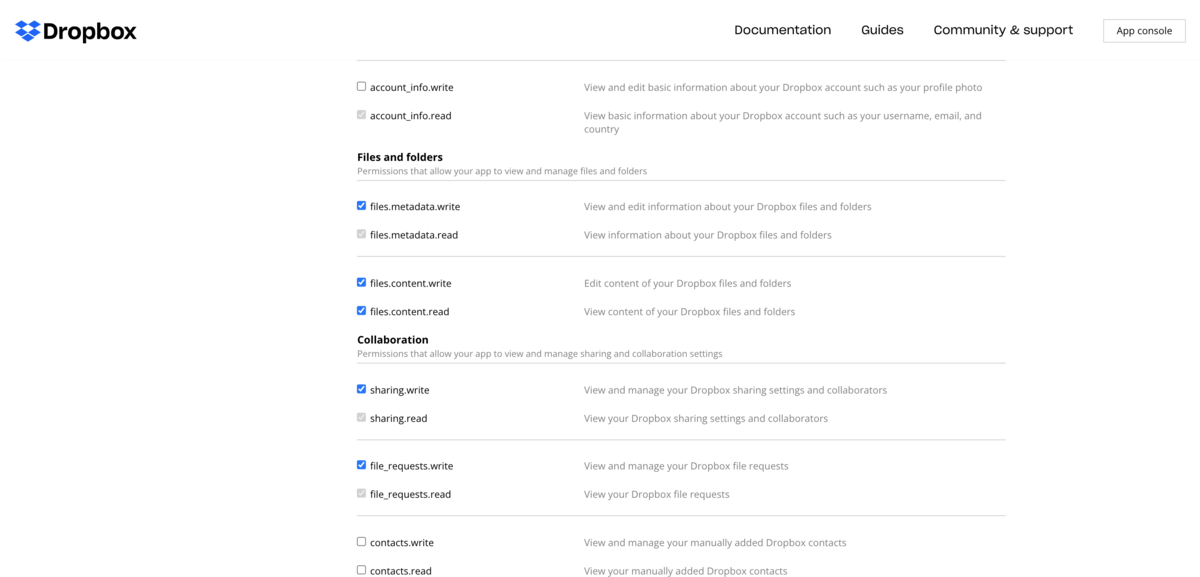
Appの設定画面に来るので、「Permission」を選択します。

必要な権限を付与します。(今回はローカルで動かすシステムに組み込むだけなのでファイル・フォルダに対しての操作権限とコラボレーションに関しての権限をすべて付与しました。)

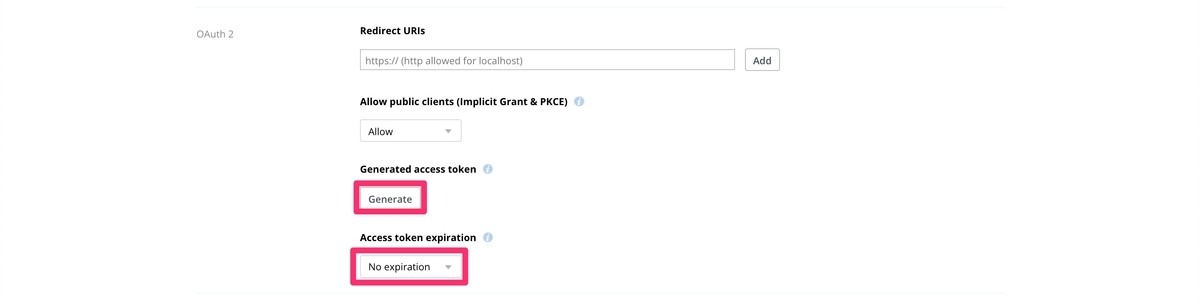
「Settings」メニューに戻り、下の方にあるOAuth 2のメニューでアクセストークンを生成します。
今回は毎回ログインしてトークン取得するのではなく永続的にシステム埋め込んでしまうので、「Access token expiration」→「No Expiration」を選択肢、「Generated access token」の「Generate」をクリックし、アクセストークンを生成します。
 :
:

Dropbox SDKの使い方は↓を参考にしました。
qiita.com
コードはほぼそのままです。
画像をLINE Botで送信
LINEのMessaging APIのPythonSDKの使い方はリポジトリに記載されています。
github.com
画像をLINEで送信するのはUsageを参考に以下のように実装しました。
import os
import sys
from os.path import join
from linebot import (
LineBotApi, WebhookHandler
)
from linebot.exceptions import (
InvalidSignatureError
)
from linebot.models import (
MessageEvent, TextMessage, TextSendMessage,
SourceUser, SourceGroup, SourceRoom,
TemplateSendMessage, ConfirmTemplate, MessageTemplateAction,
ButtonsTemplate, ImageCarouselTemplate, ImageCarouselColumn, URITemplateAction,
PostbackTemplateAction, DatetimePickerTemplateAction,
CarouselTemplate, CarouselColumn, PostbackEvent,
StickerMessage, StickerSendMessage, LocationMessage, LocationSendMessage,
ImageMessage, ImageSendMessage, VideoMessage, VideoSendMessage, AudioMessage, FileMessage,
UnfollowEvent, FollowEvent, JoinEvent, LeaveEvent, BeaconEvent
)
load_dotenv(verbose=True)
dotenv_path = join(dirname(__file__), '.env')
load_dotenv(dotenv_path)
CHANNEL_SECRET = os.environ.get('LINE_CHANNEL_SECRET', None)
CHANNEL_ACCESS_TOKEN = os.environ.get('LINE_CHANNEL_ACCESS_TOKEN', None)
MY_GROUP_ID = os.environ.get('MY_GROUP_ID', None)
if CHANNEL_SECRET is None:
print('Specify LINE_CHANNEL_SECRET as environment variable.')
sys.exit(1)
if CHANNEL_ACCESS_TOKEN is None:
print('Specify LINE_CHANNEL_ACCESS_TOKEN as environment variable.')
sys.exit(1)
line_bot_api = LineBotApi(CHANNEL_ACCESS_TOKEN)
handler = WebhookHandler(CHANNEL_SECRET)
message = ImageSendMessage(
original_content_url=url, preview_image_url=url
)
line_bot_api.push_message(
MY_GROUP_ID,
message
)
実装したもの
最終的に以下の感じに実装しました。
(実際のURLやパスワード入力などはやや伏せてます)
import os
import datetime
import sys
from os.path import join, dirname
from dotenv import load_dotenv
from selenium.webdriver import Chrome, ChromeOptions
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions
import dropbox
from dropbox.files import WriteMode
from dropbox.exceptions import ApiError, AuthError
from dotenv import load_dotenv
from linebot import (
LineBotApi, WebhookHandler
)
from linebot.exceptions import (
InvalidSignatureError
)
from linebot.models import (
MessageEvent, TextMessage, TextSendMessage,
SourceUser, SourceGroup, SourceRoom,
TemplateSendMessage, ConfirmTemplate, MessageTemplateAction,
ButtonsTemplate, ImageCarouselTemplate, ImageCarouselColumn, URITemplateAction,
PostbackTemplateAction, DatetimePickerTemplateAction,
CarouselTemplate, CarouselColumn, PostbackEvent,
StickerMessage, StickerSendMessage, LocationMessage, LocationSendMessage,
ImageMessage, ImageSendMessage, VideoMessage, VideoSendMessage, AudioMessage, FileMessage,
UnfollowEvent, FollowEvent, JoinEvent, LeaveEvent, BeaconEvent
)
load_dotenv(verbose=True)
dotenv_path = join(dirname(__file__), '.env')
load_dotenv(dotenv_path)
ID = os.environ.get("ID")
PASSWORD = os.environ.get("PASSWORD")
CHANNEL_SECRET = os.environ.get('LINE_CHANNEL_SECRET', None)
CHANNEL_ACCESS_TOKEN = os.environ.get('LINE_CHANNEL_ACCESS_TOKEN', None)
MY_GROUP_ID = os.environ.get('MY_GROUP_ID', None)
DROPBOX_API_TOKEN = os.environ.get('DROPBOX_API_TOKEN', None)
if CHANNEL_SECRET is None:
print('Specify LINE_CHANNEL_SECRET as environment variable.')
sys.exit(1)
if CHANNEL_ACCESS_TOKEN is None:
print('Specify LINE_CHANNEL_ACCESS_TOKEN as environment variable.')
sys.exit(1)
if DROPBOX_API_TOKEN is None:
print('Specify DROPBOX_API_TOKEN as environment variable.')
sys.exit(1)
line_bot_api = LineBotApi(CHANNEL_ACCESS_TOKEN)
handler = WebhookHandler(CHANNEL_SECRET)
dbx = dropbox.Dropbox(DROPBOX_API_TOKEN)
dir_path = os.path.dirname(os.path.abspath(__file__))
if __name__ == '__main__':
today = datetime.date.today()
today_str = today.strftime("%Y%m%d")
options = ChromeOptions()
options.add_argument('-headless')
options.add_argument('--hide-scrollbars')
driver = Chrome(executable_path='/usr/bin/chromedriver', options=options)
driver.set_window_size(1024, 768)
driver.get('ログインURL')
driver.implicitly_wait(10)
form_username = driver.find_element_by_name('u')
form_username.clear()
form_username.send_keys(ID)
form_password = driver.find_element_by_name('p')
form_password.clear()
form_password.send_keys(PASSWORD)
wait = WebDriverWait(driver, 10)
input = wait.until(expected_conditions.element_to_be_clickable((By.XPATH, "//input[@value='ログイン']")))
if input.get_attribute('type') == 'submit':
input.click()
else:
print('Failed to find submit button.')
driver.get('キャプチャを撮るURL')
file_name = today_str + '.png'
file_path = dir_path + '/' + file_name
driver.save_screenshot(file_path)
# dropboxへ保存&共有リンク取得
dbx_file_name = '/' + file_name
with open(file_path, 'rb') as f:
dbx.files_upload(f.read(), dbx_file_name, mode=WriteMode('overwrite'))
setting = dropbox.sharing.SharedLinkSettings(requested_visibility=dropbox.sharing.RequestedVisibility.public)
link = dbx.sharing_create_shared_link_with_settings(path=dbx_file_name, settings=setting)
links = dbx.sharing_list_shared_links(path=dbx_file_name, direct_only=True).links
if links is not None:
for link in links:
url = link.url
url = url.replace('www.dropbox','dl.dropboxusercontent').replace('?dl=0','')
print(url)
message = ImageSendMessage(
original_content_url=url, preview_image_url=url
)
line_bot_api.push_message(
MY_GROUP_ID,
message
)
driver.close()
このスクリプトをラズパイのCronに設定しておきます。
0 10 * * * /usr/bin/python3 /home/pi/Develop/get_bill.py >> ~/cron.log 2>&1
これで毎日10時にスクショを送ってくれるようになります。

まとめ
実装しようと思って色々調べたらやはりすでに実施されてる先人方の記事を見ながらサクッと実装出来たので助かりました。
Seleniumを使えばこれ以外にも夫婦間で情報共有するのに便利な事ができそうなので色々試してみようと思います。
【子育て】夏にやった自然遊び(というか外遊び?)
現在4歳娘と2歳息子の子育て中ですが、普段から子供との自然との触れ合いを大事にしようと心がけて遊んでおります。
今後子供たちが触れるであろう学問は全て、それが自然科学であっても社会科学であっても実際の世の中で起きている事象を体系的にまとめているに過ぎないので感覚が鋭い子供のうちは頭で知るより先に実際の事象を体で体験しておけ!というのが持論です。
この夏はコロナの緊急事態宣言の影響もあり、かなり制限がある中で、そして密にならないよう自分たちでも意識をしながらの中でもしたが、それなりに自然遊びができたかなーと思いますので、来年以降に向けてのメモとして何をやったか記録しておきます。
(どこまでを自然遊びと捉えるか微妙なのだけれど..)
山(草原、公園)
自宅の界隈にはあまり山は無いのですが、実家の田舎に帰った時や近場の親水公園などでできる限り事前との触れ合いの機会を作りました。
公園遊び
いきなり最初が公園かよ!というところですが、規模にもよりますがまぁ一応立派な自然遊びです。
船橋のアンデルセン公園にはこの夏何度も通って自然の中にあるアスレチックや水場でたくさん遊びました。

残念ながらアンデルセン公園のじゃぶじゃぶ池は6月半ば以降中止になってしまいました。

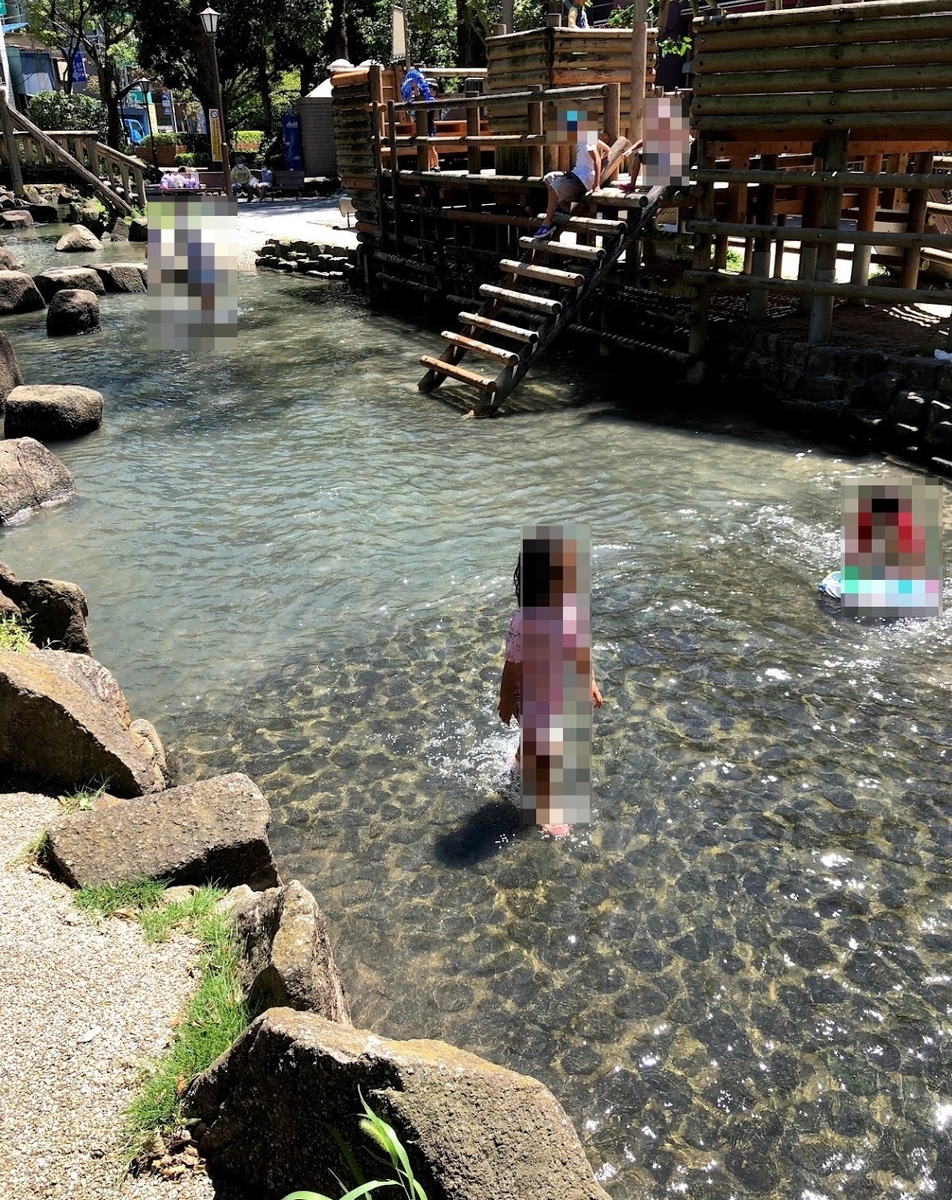
江戸川区にある親水公園はじゃぶじゃぶ池が開いていたので何度か利用させていただきました。

虫取り
カブトムシ、クワガタ
自宅近辺にはあまりカブトムシがおらず(今年は近所の公園で見かけたとの情報もありましたが)基本的には小さなクワガタが少しいる程度です。
いろんなポイントを何度も駆け回ってクワガタとセミの幼虫数匹を捕まえるのが限界でした。

田舎に帰った時はカブトムシが蜜を吸ってるポイントに子供と一緒に捕まえに行って捕まえられたので良かったです。

あとカブクワ探し中におまけでセミの幼虫の羽化シーンなども見れました。

トンボ
トンボは割といるのでいろんな所で捕まえられますね。これはそこまで特筆する話ではないかなーと思います。
 ただやはり自宅近辺では種類が少ない!!
ギンヤンマやシオカラトンボ、ナツアカネ?はいましたが、やはりオニヤンマはいませんね。あとイトトンボも見ない気がします。
ただやはり自宅近辺では種類が少ない!!
ギンヤンマやシオカラトンボ、ナツアカネ?はいましたが、やはりオニヤンマはいませんね。あとイトトンボも見ない気がします。
ヤゴの生息環境が合わないのでしょうか。あのでかい顎に噛まれるというのを体験して欲しい〜!泣くと思いますが笑
ミズカマキリ
田舎に帰った時に近所のプールで十数年ぶりにミズカマキリに遭遇しました。
自分が子供の頃は学校のプールにもどこにでもミズカマキリなどの水生昆虫がいてタガメとかゲンゴロウとか大好きだったなぁ(カブトムシより水生昆虫の方が好きだったかも)というのを思い出して懐かしい気持ちになりました。
子供も泳ぐ虫というのを見るのが初めてで珍しそうに見てました。

羽が乾いて飛ぶシーンも見れました。(まぁ言うまでもなく意図的にそうしたのですが。ミズカマキリごめんね!)

沢蟹取り
田舎に帰った時の近所の山の沢で沢蟹取りもしました。
子供も最初は怖がっていましたが興味津々で触っていました。

やまびこ遊び?
これは遊びなのか分かりませんが、子供がやまびこさんが真似っこするのを聞いてみたいと以前から言っていたので、田舎に帰った時に山に連れて行って実際にやまびこをやってみました。

やまびこってあまり意識したことなかったですが、意外とそもそもできる場所がなかったり出来たとしても綺麗に音が跳ね返ってこなかったり時間差が短くて分かりづらかったりでいい場所が無いんですよね。
これも子育てを通して大人の方が色々気付かされるなーと感じたところです。
音は小さかったもののなんとか跳ね返ってきたので子供も「マネっ子さんがいるー♪」とよろこんでました。
↓日本一のヤッホーポイントが和歌山にあるみたいで、理想的なヤッホーポイントの条件としては山と山の間が340メートル程度らしいです。
キャンプ
こちらは先日別記事を書きました。
川
釣り
田舎に帰ったときに近くの川で川釣りもしました。自宅の界隈には川釣りできるところがないので。。(近くのドブ川でフナ釣りなど出来なくもないですがいかんせん市街地のドブ川は汚いので。。)
 残念ながら田舎に帰っていた期間は雨ばかりでそもそも釣りができる日が少なく、晴れても水が濁っていたのでオランダ釣りなどしか出来ませんでしたが子供二人共自分で釣ることが出来て楽しかったみたいです。(まぁ濁っててオランダ釣りなら誰でも釣れますからね)
残念ながら田舎に帰っていた期間は雨ばかりでそもそも釣りができる日が少なく、晴れても水が濁っていたのでオランダ釣りなどしか出来ませんでしたが子供二人共自分で釣ることが出来て楽しかったみたいです。(まぁ濁っててオランダ釣りなら誰でも釣れますからね)
本当はもっとヘラ竿を使って、水着で川に入って泳ぎながら流し釣りやずーこん釣り(この呼び方は全国的に通じるのか?!地元がバレそう笑)とかをやりたかったのですが来年のお楽しみにとっておきます。
川遊びやら虫取りやら
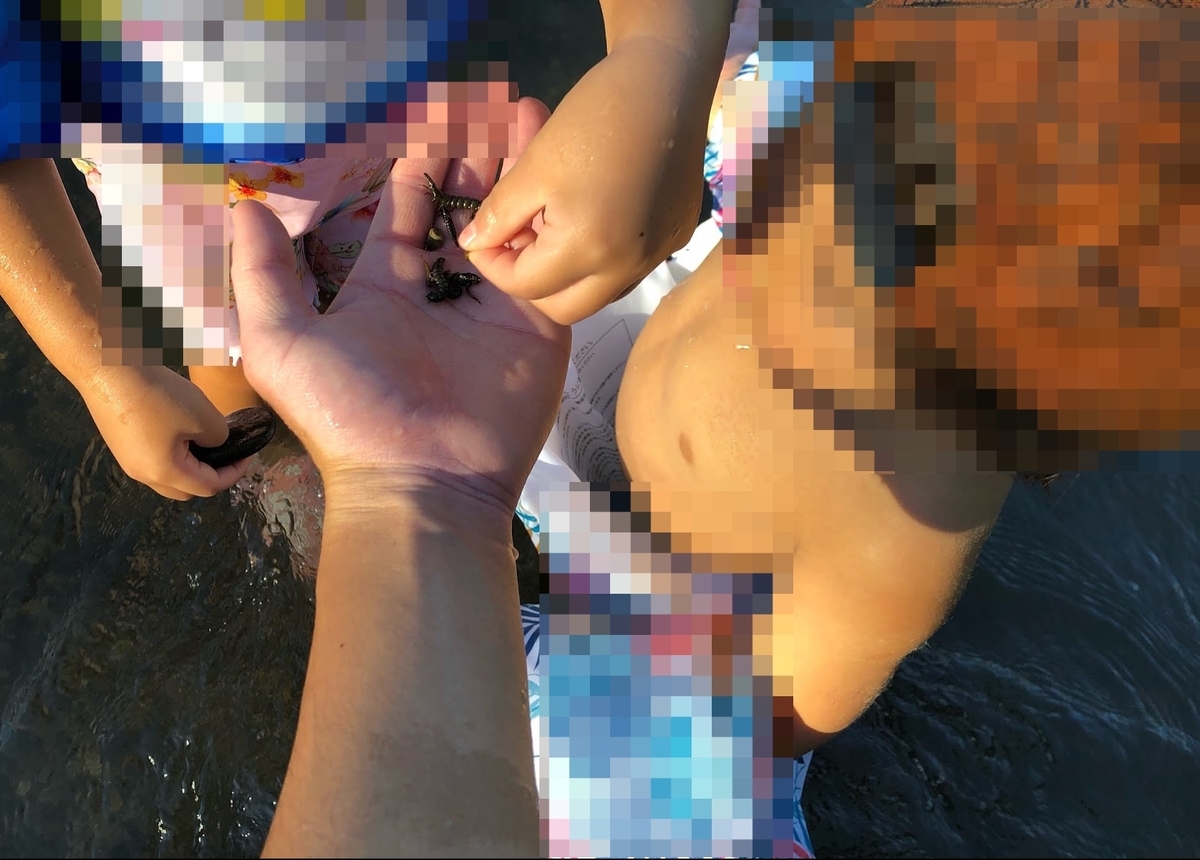
田舎に帰ったときチャンスは少ないですが少しだけ川で遊ぶことが出来ました。

石の裏についているいろんな幼虫やら虫やらも興味津々で触ってました。

ザリガニ取り
自宅近くの公園でザリガニ釣りができるとのことだったので行ってきました。
自分も久しぶりだったので苦労しましたがなんとか一匹ザリガニを釣り上げられました。(網を持っていなかったので釣り上げたというよりかは糸に付けた餌で油断させて結局手づかみでしたが笑)

海
自宅は東京湾が近いので海でもたくさん遊びました。
また、妻の両親のいる沖縄にも1週間ほど滞在したので沖縄の海でも遊びました。(こんなご時世なのでタイミング悪く大きな声では言えませんが。。)
潮干狩り
潮干狩りにも行きました。
自宅の最寄りの潮干狩りスポットは初夏で潮干狩り期間が終わってしまうので(その期間も行きましたが)、その後は近くの河口付近の干潟で潮干狩りをしました。
 アサリなどは取れずほとんどがカガミガイというあまり食用には適さないものでしたが、せっかくの子供の経験なので、どうにか砂肝をとって食べてみました。
アサリなどは取れずほとんどがカガミガイというあまり食用には適さないものでしたが、せっかくの子供の経験なので、どうにか砂肝をとって食べてみました。
全然下処理がうまく出来ませんでしたが。。
↓こんなにいっぱいあったのに、
 茹でて味付けしたらこれだけになってしまいました。。
茹でて味付けしたらこれだけになってしまいました。。
 自分は最初の毒味だけで味わってないのでわかりませんが(笑)子供たちは美味しいと言っていたのでまぁ良しというところです。
自分は最初の毒味だけで味わってないのでわかりませんが(笑)子供たちは美味しいと言っていたのでまぁ良しというところです。
ハゼ釣り
川であまり釣りが出来なかったので、近場でハゼ釣りをしようと思い連れて行きました。
結果ウキの仕掛けを見続けるということが出来ず釣り自体はあまり出来ませんでしたが、釣ったハゼを触るのは楽しかったようです。

海水浴
沖縄では海水浴もたくさんしました。
海の水がしょっぱいことも体験出来たし、砂に埋まることも出来てとても楽しかったです。


シュノーケリング
沖縄ではシュノーケリングも体験出来ました。
最初は塩水に味があって美味しいーと言って飲んでた(やめろ)のに、目に水が入った後はギャン泣きでした笑
まぁこれも海の水がしょっぱいということを体で感じることが出来ていい経験ですね。

パラセーリング
沖縄ではパラセーリングも出来ました。
4歳娘がやりたがりましたが、2歳息子は出来なかったので娘だけです。
 120mの高さに上がりましたが怖がらなかったので我が娘ながら肝が座ってるなーと思いました。(自分のほうが怖かった。。)
120mの高さに上がりましたが怖がらなかったので我が娘ながら肝が座ってるなーと思いました。(自分のほうが怖かった。。)
これはあまり自然体験という感じではないですが、沖縄の海をこういう高いところからゆっくり眺めるという経験も少ないので良かったです。
その他
プール
回数は少ないですが、プールにも行きました。

自宅ウォータースライダー
実家に帰省したときはウォータースライダーも作りました。(これも自然遊びではないな。。)
 頑張って作りましたが全然滑れませんでした。
頑張って作りましたが全然滑れませんでした。
来年はちゃんと再検討してリベンジします。
竹のおもちゃ作り
田舎に帰っている最中雨続きで外で遊べなかったので実家の裏山にある竹を刈って竹のおもちゃを作りました。(自宅でもできることをやっても仕方が無い、何かしら田舎でできることをやらないと!と半ば意固地になってました)
↓竹馬的なもの


↓失敗作の竹とんぼ(適当に削ったのでバランスが悪くて全然飛びませんでした。)

やりたかったこと
ペルセウス座流星群観測
流れ星を子供に見せてあげたいと9月になってから思いつきましたが、8月のペルセウス座流星群がかなり見やすい流星群で有名みたいです。(知らなかった)
秋にもいくつか流星群が観測しやすいみたいなので、流星観測にチャレンジしようと思います!
川の釣り(もっと色んな釣り)
今年はオランダ釣りしか出来なかったので、もっと毛針での釣りとか、川遊びしながら石の下の餌になる虫見つけて餌釣りとかいろんな釣りを経験させてあげたかったなーと思います。
今年はGWも夏も田舎に帰ったときは天気が悪かったのでちょっと残念。。来年はコンディションがいいことを願います!
川遊び
川遊びも、今年は天気が悪く多少増水していたので、自分が子供の時から遊んでいて知り尽くしている川とはいえ予想外の流れが起きていたら怖いので岸際の浅瀬でしか遊ばせることが出来ませんでした。
もっと川の状態が落ち着いていれば、もう少し深場で泳ぐのに挑戦してみたり、岩場から飛び込みをしたり(これこそ田舎の川遊びだと思います!プールだと出来ないので)をさせたかったなーと思います。
繰り返しですが来年は天気がいいことを願います!!
虫取り(特にカブトムシや水生昆虫など)
今年こそは自宅近辺でカブトムシを取るぞーと意気込んでいたのですが、結局自宅近辺ではクワガタ数匹、田舎に帰ってカブトムシ2匹で終わってしまいました。
もっといろんな虫を捕まえて、見て、観察して色々経験してほしかったです。
来年はもっと近所でがんばるかー。
まとめ
夏は生き物も活発になるし、植物もぐんぐん育つしで、子供の自然体験としてはとっても面白い事がたくさんだと思います。
家で遊んだりたまには映画や動画コンテンツを見るのも楽しいですが、やっぱり夏は特に外で自然のコンテンツを体験するのが一番楽しいし学びも多いと思います。
今年もそれなりに色々出来たとは思いますが、今年の反省を踏まえ、来年もっと楽しい夏にできるよう頑張りたいと思います。
そして自分が頑張るのは今のうち。。小学校ぐらいになったら自分で夏の楽しみ方を見つけて時間が足りないぐらい勝手に遊び尽くす子供になってほしいです。
Kangooで車中泊キャンプしてみました!
8月終わりに子供二人(4歳娘、2歳息子)を連れて、キャンプに行ってきました。
夏休み最後の思い出にと思って連れていき、とても楽しい思い出を残すことが出来ましたが、事前の準備も、当日の対応もなかなか大変だったので、振り返りも兼ねて備忘として残しておこうと思います。
誰かの参考になれば幸いです。
準備したもの
まず前提として、幼な子2人連れての初キャンプだったため、準備は最低限、それでも子供たちが楽しめるように、というコンセプトで色々と準備をしました。
車中泊のための準備
我が家の車はルノーのカングーでして、割と後部座席で寝やすい(と、カングーファンからは言われている)ようなので、テントを購入して当日ドタバタの中で設営することを避けるため、車中泊する事にしました。
とはいえ寝る場所は車だとしても飲食や調理をする所は必要なので、雨が降った場合のことを考えるとタープは必要だと思い、以下のタープを購入しました。特にこだわりもなかったのでAmazonでポール付きで最安値を調べて買いました。
大人一人子供二人でのキャンプには十分なサイズ感でした。
 うまく設営できずなんか格好つかないですが。。
うまく設営できずなんか格好つかないですが。。
車中泊する際、当然一晩中エンジンを付けっぱなしにすることはできないので、夏の暑い時期は窓を開けることになりますが、山に囲まれたキャンプ場だと蚊など虫が入ってきてしまいます。
そこで窓を網戸化し、バックドアをオープンにしてそこにもネットを張ることにしました。
調べたところカングーには純正のバックドアネットは存在しないようなので、以下の汎用的なバックドア防虫ネットを購入いたしました。
クリップが8個ついており、縁に沿ってクリップを取り付けることでしっかり取り付けることができます。
真ん中にファスナーがついているのでそこから入れることもできますが、ファスナーの開閉も面倒臭かったので、横着して底辺部分を固定せずにそこから出入りする感じにしました。

ドアウィンドウの網戸化
バックドアは↑で網戸にできますが、ドアウィンドウはどうしようかと悩みました。
ドアウィンドウに関してはカングー純正のネットがあるみたいなのでそれを買っても良かったのですが、今回は子連れで車中泊キャンプは初めての試みだったので、まずはスモールスタートと思いとりあえず安物でしのごうと思いました。
取り急ぎ合いそうだなーと思った↓のものを購入してみたのですが、カングーにはサイズが合わず使えませんでした。。(皆様お気をつけください。。とか言いつつ参考のためリンク貼っておく)
これはだめだったのですが、色々と探した結果汎用的なドアウィンドウではカングーの窓のサイズに合うものを見つけられませんでした。
悩んだ結果、一時的なものですし夜寝ている間だけなので、適当なネットを磁石で窓に付けておいて網戸代わりにすればいいやという結論に達しました。
では何を網戸代わりにするのかというのも、レンジのフィルターなどを試したり色々とホームセンターやら百均やらで探してみたものの、最終的にはケイヨーデイツーに売っていた、米籾の水に浸すための網袋にすることにしました!
 10枚入って300円程度なのでなかなかのコスパです。
10枚入って300円程度なのでなかなかのコスパです。
サイズを測ってみたところ、2枚つなげればリアウィンドウをカバーできて、3枚つなげればフロントウィンドウをカバーできそうでした。数もぴったりです。
縫い合わせて、百均で買ってきた強力磁石で付けてみました。
 なかなかいい感じです。
なかなかいい感じです。
隙間が空いているように見えますが縁の部分はちゃんとしまっているので大丈夫です。(でももう少し磁石ほしかった)
窓を網戸にしただけでは風がないときに暑いので、充電式の扇風機も購入しました。
これをこんな感じで天井に付けておいて、下に風が来る形にしました。

また、ポケットには凍らせたペットボトルもタオルにくるんで何個か入れておき、冷たい風が来るようにしました。(これに意味があったかは謎)
車内は、リアシートを前に倒してフラットにし、自宅で使用しているマットを敷いて寝床を確保しました。
写真を取り忘れてしまいましたが大人一人幼児二人だとかなりギリギリの広さでした。
食事づくりのための準備
食事については、子供二人連れでかなりドタバタすることが想定されたので、
- バーベキューなどはしない
- でもせっかくなので焚き火を使ってなにか作りたい(特に焚き火でご飯を炊くところを見せてあげたい)
- でも鉄板・フライパン・油は使いたくない
- 大変なので品数は最低限
- それでもちゃんと満足感は欲しい
- でも子供の満足感が最優先
という条件で考えて、夕飯は
- 鍋で炊いたご飯
- 焼き鳥
- マシュマロの串焼き(子供たちが自分で炙る)
にして、朝食は串でウィンナーを焼いたものをパンに挟んでホットドッグにすることにしました。
とりあえず焚き火はやりたかったので↓のバーベキューコンロを購入しました。
とても小さくやすい買ったですが、大人一人幼児二人だけだったのでサイズ的に十分かなと。
大きめの本格的なものを購入しても子供の面倒を見ながらはどうせ回せないと思ったので小さめにしました。
実際に焚き火をしてみたところは↓の感じです。
 小型の鍋やフライパンで一品作るには申し分ないサイズ感ですが、並行して複数種作るとかは厳しそうです。
小型の鍋やフライパンで一品作るには申し分ないサイズ感ですが、並行して複数種作るとかは厳しそうです。
ですが人数が少ないときは十分そうですね。
その他
それ以外にも色々と準備をして臨みました。
参考までに持ち物リストの一部を載せておきます。
- 子供の遊び系
- 虫取り網
- 虫かご
- 花火
- 子供用自転車 → 結局持っていかなかった
- キャンプ用品
- タープ
- クーラーボックス(釣り用の保冷力高いやつ)
- ウィンドウネット
- 充電式扇風機
- 寝具
- マット
- 掛け布団
- 枕
- 料理系
- 炭→DAISOのもの
- 着火剤→DAISOのもの
- ライター
- アルコールランプ → サイフォン用のもの念の為
- 焚き火台
- 鍋
- 串に刺して持ってくもの
- 焼き鳥
- マシュマロ
- ソーセージ朝用
- 米(夜用、家で米とぎしておいて水に浸しておく)
- パン(朝用)
- ケチャップ
- フォーク、スプーン
- お箸
- しゃもじ
- 茶碗(割れないもの)
- 紙皿
- コップ(プラスチック)
- タンブラー
- お手拭きになるもの
- 消毒ウェットティッシュ
- ゴミ袋数枚
- 軍手
- バケツ → DAISOの水くみバケツ
- ランタン → DAISOのもの
- トンカチ → タープ設営用
- 虫除けスプレー
- 蚊取り線香
- 虫刺され薬
キャンプ場(りんごの輪)について
キャンプ場は船橋にあるりんごの輪というところを利用させていただきました。
→詳細はこちら
古民家を利用した管理棟があるキャンプ場で、船橋アンデルセン公園に近くにあります。
管理等に炊事場や冷蔵庫、浴室もあり、キャンプ初心者にはとてもありがたい環境でした。
周囲は自然に囲まれているのに、都心、船橋市市街地からのアクセスもよく、キャンプ上級者でも楽しめる場所じゃないかなと思います。(多分)
このキャンプ場、設備も整っており、自然に囲まれていて環境もよく、管理人の方々もとても良い人ばかりで本当に最高のキャンプ場でした。
すっかりりんごの輪にハマってしまい、りんごの輪のいいところを語り尽くすレビュー記事だけでだいぶ長くなりそうなので本記事ではこの辺にしておきますが、とても楽しい時間を子供に過ごさせる事ができて感謝しかありません。
↓こんな感じのところに設営します。


↓管理棟内には囲炉裏もあり(元々きりたんぽ鍋店を営んでいた家屋を再利用しているそうです)、自由に使っても良いそうですので朝食の際に利用させていただきました。

結果・反省点
りんごの輪キャンプ場のホスピタリティに助けられたところも多々ありますが、なんとか子連れでの一泊のキャンプをやりきることができ、子どもたちにも楽しんでもらうことが出来ました。
夕飯
夕飯は鍋でご飯を炊いて(これも子供にはいい経験かなと)、焼き鳥を焼きました。 また、子供たちにはご飯の後マシュマロを炭火で炙って食べてもらいました。
夕飯については割とうまくいったので特にこうすればよかったとかはないです。
ご飯の炊き方は↓の記事を参考にさせていただきました。
※念の為しっかりと浸水出来るよう、自宅で米とぎを済ませ、浸水しておきました。
こんな感じで、小さめの鍋なら十分このこのコンロでも炊くことが出来ます。(今回は2合炊きました)

割といい感じに炊けました。激ウマでした。

焼き鳥もこれぐらいの量を焼くには十分な大きさでした。


子どもたちはその後マシュマロを炙って食べました。(真っ暗。。)

就寝
夕飯を食べた後はサイト内で花火をやり(りんごの輪では手持ち花火のみOK)、管理棟内のお風呂に入って、車で寝ました。
(花火のときは風が強くろうそくの火がすぐ消えてしまったので、念の為に持ってきたサイフォン用のアルコールランプが役に立ちました)

いざ寝るとなると、それまで吹いていた風がやんでしまいベタ凪、そして雨もふらずに熱帯夜だったのでとても寝苦しかったです。

しかも子供が布団をかけたがるだろうから布団を持ち物リストに加えていたにも関わらず忘れてしまい文句を言われる始末。。
更に21〜22時ごろの眠りにつく時間帯は寝苦しいぐらい暑かったものの、深夜2、3時ごろには天気が移ろい一気に気温が下がりむしろ寒くなるという。。掛け布団ほしかった。。
更に更に夜中になってからは少し雨が降り出して焦りました。。窓は網戸にしており屋根はなかったので雨が入ってこないようにとフロントとリアの窓を閉めました。それでも寒かった。。
そんな中でも子供はすやすやと寝ついて朝まで熟睡してくれたみたいですが、自分は車のシートをフラットにした後の若干の傾斜が気になってしまいあまり眠れず、寝不足の状態で朝を迎えることとなりました。。
車中泊には色々と課題が残る結果となりました。
朝食
朝食は、焚き火台を使わず、せっかくなので管理棟にある囲炉裏を使わせていただくことにしました。
といってもウィンナーを焼くだけなのですが、これも良い経験ということで試しに。
囲炉裏の使い方わかりませんが、こんな感じで火を起こしてウィンナーを焼いてみました。
 なんやかんやしっかりジューシーに焼けたのでパンに挟んでホットドッグにしました。ただ残念ながらケチャップを忘れてしまいましたので、管理棟に置いてあった焼き肉のタレを拝借し、焼き肉のタレ味のホットドッグにしました。(持ち物リストには載せてたのに。。なんだかんだ子供たちも美味しいと言ってくれていてよかったです。)
なんやかんやしっかりジューシーに焼けたのでパンに挟んでホットドッグにしました。ただ残念ながらケチャップを忘れてしまいましたので、管理棟に置いてあった焼き肉のタレを拝借し、焼き肉のタレ味のホットドッグにしました。(持ち物リストには載せてたのに。。なんだかんだ子供たちも美味しいと言ってくれていてよかったです。)
あればよかったもの
色々と反省点はありますが、特にこれがあればよかったな〜と思うものをいかに列挙してみます。
炭火用の鍋
炭火でご飯を炊くために、自宅から小さな鍋を持っていっていたのですが、炭火で使っていたらすすで底一面真っ黒になってしまいました。
(後から妻に聞いたら↑で米炊いてた鍋1.5万円ぐらいするものだったらしくあまり汚してほしくなかったらしい。。)
どうしても炭火にかける以上多少のすすはついてしまうので、自宅のものを代用せずアウトドア用の鍋は準備したほうが良いと思いました。
ちなみに自宅の鍋についたすすは↓の記事を参考にクエン酸で煮込み、綺麗に洗い落とすことが出来ました。
www.bepal.net
もっと明るいランタン
ランタンは一個だけ、DAISOで550円で購入したものを持っていったのですが(確か1000ルーメン)、外で広範囲を照らすには光量不足でした。
まぁ食べるぐらいは出来なくもないですが、暗い。。。

もっと着火しやすい着火剤
こちらもDAISOで購入した100円の着火剤(液体ではなくブロック状のモノ)を使ったのですが、風が吹くとすぐに炎が消えてしまい、着火剤としての役割を全う出来ていませんでした。
液体のものはすぐに燃えきってしまうイメージがありますが、しっかりと炎を出して炭に火をつけてくれるようそちらを選べばよかったかなーと思いました。
ただ、あまりに風が強いとそもそも着火剤であっても火は出ないと思うのでそもそも風対策をしっかりとやるべきかと思います。
扇風機一人一個
↑にも書きましたが結局寝るときはすごく暑くて寝苦しかったです。。
ただ、秋が近づきつつある気候だったので何をしていても暑いという訳ではなく風が当たれば心地よい状況だったので、せめて扇風機が一人一つ、しっかりと風に当たることが出来るようにしておくだけで随分快適さが変わったかもなーと思います。
もちろん真夏の熱帯夜ではそれでもどうしようもないかもしれませんが、少なくとも前回のキャンプ時は扇風機での解決ができそうだったので次回は準備しておこうと思います。
掛け布団
こちらも↑に書きましたが、寝付くときは寝苦しい暑さだったのに深夜は寒かったので掛け布団は必要でした。
温かい布団を用意するというのも必要ですが、暑さ対策という観点でも肌触りが冷感の薄手の布団を準備しておけば暑い状況でもより快適に寝れるかもしれません。こちらも次回はやってみようと思います。
テント
そもそも当初の前提を覆す形になってしまうのですが、、個人的には正直カングー寝づらかったです笑
↑にも記載しましたが、確かにリアシートをしっかり倒せて後部をフラットに出来はするのですが、若干の傾斜はどうしても生まれてしまい、上半身が少し起きた状態で寝る形になってしまいます。(本当に少しです)
ただでさえ寝付きの悪い自分にはそこが気になってしまい寝づらかったので、次回はテントを張ってテントの中でちゃんと布団を敷いて寝たいと思いました笑
もちろん、子供連れの場合はスムーズに設営出来るか、荷物が増えることをどこまで許容するかとの兼ね合いにはなりますが、雨が降ったときのことを気にしなくてもいい分、テント泊にしてしまったほうが楽かもしれないと思いました。
まとめ
色々と反省点はあるものの、どうにかこうにか初子連れキャンプをやりきることができて、とても楽しかったです。
夏の最後にいい思い出を作ることが出来ました。
2021年の夏は緊急事態宣言下だったので、移動中も移動先も密にならないように、かつ移動も最低限でと気を使いながらの子供との遊びでしたが、割と色々と遊ぶことができたかなーと思います。この辺もまた来年に向けて別記事で残しておこうと思います。
penny買ったらより釣り行くのが楽しくなった
pennyとは
スケートボードの種類で、一般的なトリックをするようなスケートボードではなく、主にクルージング・街乗りをするためのようの物です。
そのため、前後対象の形をしているのではなく、明確に前、後ろがある形状をしております。
pennyというのは正確には、上記のクルージングメインで使用するスケートボードのメーカー・ブランド名なのですが、この領域でのデファクトスタンダードになっているため、こうした形状のスケートボードを総称してpennyと呼ぶことも多いようです。
ただ、pennyタイプのスケートボードと本物のpennyでは乗り心地にかなり差があるらしく、自分はpenny製の22インチの物を購入いたしました。
良かった点
とにかく便利で楽しい
pennyはとても快適にクルージングが出来るので、ちょっとした場所移動にはとても便利ですし楽しいです。
多少傾斜がかかっているところはもちろんですが、ひと蹴りでスイスイ進める感覚はなんとも病みつきになります。
海に釣りに行く際も、駐車場から釣りのポイントまで結構歩く場合にはとても便利ですし楽しいです。
自分がよく行くポイントでは、駐車スペースから釣り場まで約500m程度海岸線を歩かなくてはならないのですが、pennyなら徒歩よりもスムーズに移動出来るので便利です。
釣りのときだけでなく移動も楽しめるのは嬉しいです。
持ち運びが楽
pennyの中でも特に22インチのものはとてもコンパクトで少し大きめのリュック程度の全長しかありません。
そのため電車にも持ち込むこともできますし、車に乗せるのも楽ちんです。
まだ持ち込んではいませんが、電車にも持ち込んで電車釣行もやってみようと思ってます。
注意点
公道で乗る際は人通り、交通量が少ない場所で
いくつかのブログでも言及されていますが、pennyなどのスケートボードを公道で乗るのは道路交通法的にNGというわけでは無いようです。
ただし、その記載も「交通のひんぱんな道路」という表現にとどまり、あまり明確な定義がされていないようなので、状況次第での判断ということになってしまいそうです。
上記の方の記事においては、
「スケボーは公道使用禁止」と思っている人が多いのではないでしょうか?
自分もずっと公道では禁止だと思っていたのですが、道路交通法第七十六条第4の三には
交通のひんぱんな道路において、球戯をし、ローラー・スケートをし、又はこれらに類する行為をすること。
と書かれています。
判断が難しいのが『ひんぱん』ってどれくらいなの?っていう所で、明確な線引はないのですが、昭和34年4月16日の名古屋高等裁判所の判決の中では、
1時間あたり、原付30台、自転車30台、歩行者20名程度の場合は、交通のひんぱんな場所とはいえない
との判断だったようです。
上記を踏まえると
- 住宅地内で普段は住人や宅配便くらいしか通行の無いような道ではアウトではない
- 田舎の道路など1時間あたりの交通量が非常に少ない道ではアウトではない
- 自動車など交通が一定量ある道路ではアウト
- 都市部の歩道などは1時間あたり20名どころか数えればその時点で20名は通行してるのでアウト といった感じでしょうか。
というように考察頂いており、ある一面ではその通りなのだろうという一方で、渋谷の町中やその他明らかに人通りが多いところでスケートボードを乗っている方も見受けられ、またそれがその街として受け入れられている(という印象を受ける)状況も見たことがありますので、必ずしも1時間あたり20名というのが上限というわけでも無いのかなと思います。
しかも引用元の判例も昭和34年の事例なので、当時と現代とでは「ひんぱん」の解釈も全く異なっていると思います。
「捕まる原因になりうるか」と「事故など起こしてしまい捕まった後裁判などで罪に問われるか」とは少し判断基準も変わってくるだろうし(個人的な感想です。前者のほうがその場に居合わせた人・警察の主観に依存する部分が大きいのかなと。知らんけど)あくまで上記の条文は判断基準の一つとして捉えておき、その場の状況次第できちんとモラルのある行動を心がけるというしかないみたいです。
※もちろん条例で禁止されている市区町村、スケートボード禁止の案内がある公園、地域ではNGです。
荷物が多いときは流石にやめた方が良いかも
ただスケートボードを楽しむならまだしも、釣りに行くときは色々と荷物もあります。
ロッドやタモ網、場合によってはクーラーボックスなども持っている場合もあるかと思います。
自分が釣りに行くときも、ロッド、タモ網は肩から背負って、ルアー系はウェストポーチという形で、両手を開けた状態で乗っています。
ガッツリ青物狙いのショアジギングで魚を持ち帰り想定でクーラーボックスを持っていくなど、大きな荷物を持ち運ぶ場合はやめたほうがいいかもしれません。
転倒した場合はロッドやタモを破損する恐れだけでなく、釣具で周囲の人に怪我をさせてしまう恐れもあります。
必ず両手を空けて荷物も少なく安全にスケートボードが出来る状態で乗るようにしてください。
終わりに
pennyを使って釣りに行くようにしてみたら釣りだけでなくpenny自体に乗る楽しみも増えてより楽しい釣行になってきました。
もちろん釣りに行くとき以外にも普通にpennyを乗るだけでもとても楽しいのでおすすめです。
ルールを守って、安全に自他の安全に配慮し楽しんでみてください。
【はてなblog】公式テーマ「Neutral」で目次が見づらくなるのを修正
背景
当ブログでは、はてなブログの公式テーマである「Neutral」を適用しております。

2ヶ月ほど前にテーマを変更したのですが、このテーマだと記事に埋め込んだ目次が崩れてしまうというのに最近気付きました。
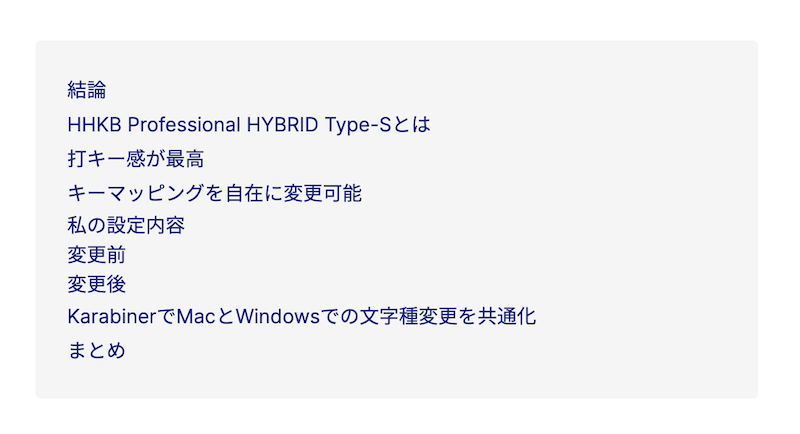
↓目次

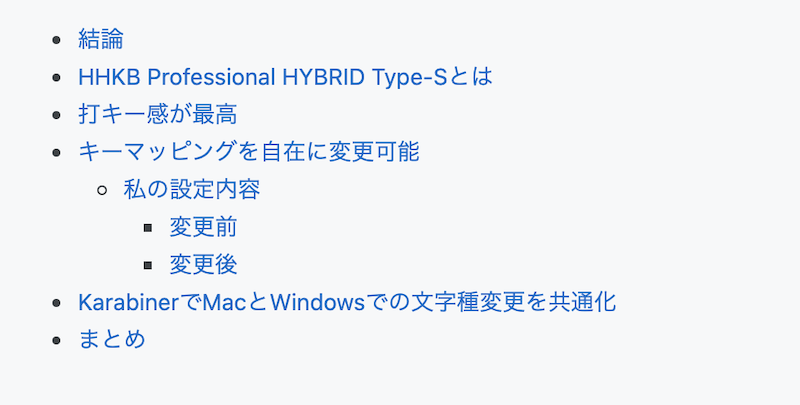
↓本当はこうなってほしい。

ご覧の通り、本来であれば見出し大きさに合わせて目次のインデントが下がるはずなのですが、全て一律に並んでしまっているためとても見づらいです。
原因調査
まずはデザインCSSが悪さをしているんだろうなーと思い、自分で独自に記述したCSSを消してみましたが直りませんでしたので、公式テーマ側の不具合と思われます。
はてなへ連絡して直してもらうのも面倒なので取り急ぎの対応をするために原因を調査してみました。(CSSは得意ではないのですが。。。)
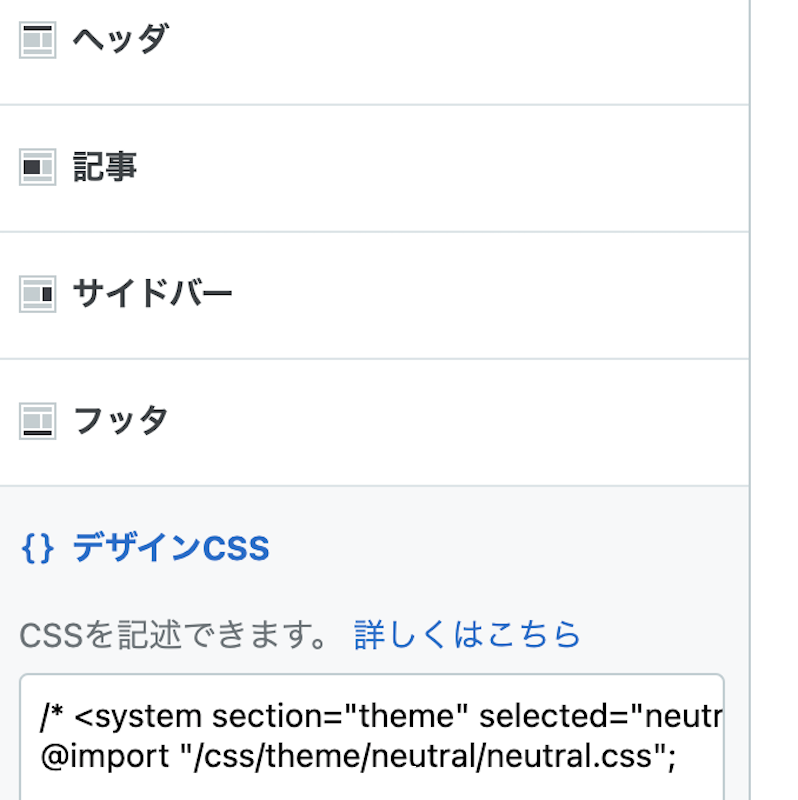
この公式テーマを適用すると、以下の画面の通り、/css/theme/neutral/neutral.cssが適用されて、このテーマのデザインが出来上がるようです。

試しにこのファイルを取得して確認してみました。
結果が以下です。
neutral.css(クリックすると展開されます)
@charset "UTF-8";
/*
Theme: Neutral
Author: Hatena Blog Team
Description: 文章が読みやすいシンプルなテーマ です
Responsive: yes
*/
@import url("https://fonts.googleapis.com/css?family=Inter:300,400,500,700|Noto+Sans+JP&display=swap");
* {
margin: 0;
padding: 0
}
body,
html {
font-family: Inter, Noto Sans JP, Helvetica Neue, Source Han Sans, Segoe UI, sans-serif;
font-size: 100%;
font-style: normal;
word-wrap: break-word
}
a {
color: #333;
text-decoration: none
}
a:hover {
color: #1a237e
}
#globalheader-container {
background: #fff
}
#blog-title {
margin: 32px 0 80px
}
@media screen and (min-width:992px) {
#blog-title {
margin: 72px 0 120px
}
}
#blog-title #blog-title-inner {
position: relative
}
#blog-title #blog-title-content {
width: 90%;
margin: auto;
padding: 0;
text-align: center
}
#blog-title #blog-title-content #title {
line-height: 1
}
#blog-title #blog-title-content #title a {
font-size: 20px;
font-weight: 500
}
@media screen and (min-width:992px) {
#blog-title #blog-title-content #title a {
font-size: 32px
}
}
#blog-title #blog-title-content #blog-description {
font-size: 14px;
font-weight: 400;
color: #888;
margin: 14px 0 0
}
@media screen and (min-width:992px) {
#blog-title #blog-title-content #blog-description {
font-size: 16px
}
}
.header-image-enable #blog-title-content {
position: absolute;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%)
}
.header-image-enable #blog-title-inner #blog-description,
.header-image-enable #blog-title-inner #title a {
text-shadow: 0 0 10px #333
}
.header-image-enable #blog-title-inner #blog-description {
color: #fff !important
}
#top-editarea {
margin: 0 0 32px
}
#top-box .breadcrumb-inner a,
#top-box .breadcrumb-inner span {
font-size: 14px;
color: #888
}
#content-inner {
display: flex;
flex-flow: column;
justify-content: center
}
@media screen and (min-width:992px) {
#content-inner {
flex-flow: row
}
}
#content-inner #main {
width: auto;
margin: auto
}
@media screen and (min-width:992px) {
#content-inner #main {
width: 620px;
margin: 0 32px 0 0
}
}
#content-inner #main-inner {
margin: 0 0 24px
}
#content-inner #box2 {
width: auto;
margin: 0 1em
}
@media screen and (min-width:992px) {
#content-inner #box2 {
width: 300px
}
}
#content-inner #box2-inner {
padding: 80px 0 0
}
@media screen and (min-width:992px) {
#content-inner #box2-inner {
padding: 0
}
}
/* footer -------------------*/
#bottom-editarea {
max-width: 960px;
margin: 24px 16px
}
@media screen and (min-width:560px) {
#bottom-editarea {
margin: 24px auto
}
}
#footer {
padding: 32px 0;
font-size: 90%;
text-align: center;
color: #333
}
#footer #footer-inner {
width: auto;
margin: auto 1rem
}
@media screen and (min-width:992px) {
#footer #footer-inner {
width: 1000px;
margin: auto
}
}
#footer address,
#footer p {
margin: 0 8px 0 0;
display: inline-block
}
#footer address .footer-address-name,
#footer p .footer-address-name {
text-align: left
}
#footer .footer-address a>img {
vertical-align: sub
}
#top-box {
margin: 0 1em 1em
}
@media screen and (min-width:992px) {
#top-box {
max-width: 960px;
margin: 16px auto
}
}
#top-box .breadcrumb-child-link span:focus,
#top-box .breadcrumb-child-link span:hover,
#top-box .breadcrumb-link span:focus,
#top-box .breadcrumb-link span:hover {
color: #333
}
.entry {
margin: 0 0 80px;
padding: 24px 1em 40px;
background: #fff;
border-radius: 4px
}
.entry .entry-inner .entry-header {
position: relative;
margin: 0 0 32px
}
.entry .entry-inner .entry-header .date a {
font-size: 14px;
color: #888
}
@media screen and (min-width:992px) {
.entry .entry-inner .entry-header .date {
font-size: 18px
}
}
.entry .entry-inner .entry-header .entry-title {
font-size: 28px;
margin: 16px 0;
padding: 0;
text-align: left
}
@media screen and (min-width:992px) {
.entry .entry-inner .entry-header .entry-title {
font-size: 30px;
margin: 24px 0 32px
}
}
.entry .entry-inner .entry-header .entry-categories .entry-category-link {
font-size: 12px;
background: #f5f5f5;
padding: .45em;
margin: 0 0 4px;
border-radius: 4px;
display: inline-block
}
.entry .entry-inner .entry-header .entry-header-menu {
position: absolute;
top: 0;
right: 0
}
.entry .entry-inner .entry-header .entry-header-menu a {
font-size: 14px;
padding: .45em;
border: 1px solid #d9d9d9;
border-radius: 4px
}
.entry .entry-inner .entry-header .entry-header-menu a:focus,
.entry .entry-inner .entry-header .entry-header-menu a:hover {
background: #f5f5f5;
border: 1px solid #f5f5f5;
color: #1a237e
}
.entry .entry-inner .entry-content .entry-category-link {
display: inline-block;
color: #333;
background: #e0e0e0;
padding: .4rem .8rem;
border-radius: 4px;
margin: 0 0 8px;
font-size: 12px
}
.entry .entry-inner .entry-content .entry-category-link:focus,
.entry .entry-inner .entry-content .entry-category-link:hover {
color: #333
}
@media screen and (min-width:992px) {
.entry .entry-inner .entry-content .entry-category-link {
font-size: 14px
}
}
.entry .entry-inner .entry-content .table-of-contents {
background: #f5f5f5;
list-style: none;
border-radius: 4px;
margin: 0;
padding: 1.6em
}
.entry .entry-inner .entry-content .table-of-contents li>ul {
margin: 0
}
.entry .entry-inner .entry-content .table-of-contents ul li {
list-style: none;
line-height: 1.5
}
.entry .entry-inner .entry-content .table-of-contents a,
.entry .entry-inner .entry-content .table-of-contents li {
color: #1a237e
}
.entry .entry-inner .entry-footer {
margin: 72px 0 0
}
.entry .entry-inner .entry-footer .entry-footer-section {
font-size: 14px
}
.entry .entry-inner p {
font-size: 18px;
line-height: 1.8;
letter-spacing: .5px;
font-style: normal;
margin: 33px 0;
color: #454545
}
.entry .entry-inner p .keyword {
border-bottom: 1px dotted #333
}
.entry .entry-inner p .keyword:focus,
.entry .entry-inner p .keyword:hover {
border-bottom: 1px solid #333;
text-decoration: none
}
.entry .entry-inner p a {
color: #1a237e
}
.entry .entry-inner p a:focus,
.entry .entry-inner p a:hover {
text-decoration: underline
}
.entry .entry-inner p code {
background: #272822;
color: #f8f8f2
}
.entry .entry-inner h1,
.entry .entry-inner h2,
.entry .entry-inner h3,
.entry .entry-inner h4,
.entry .entry-inner h5,
.entry .entry-inner h6 {
margin: 33px 0
}
.entry .entry-inner h1 {
font-size: 28px
}
@media screen and (min-width:992px) {
.entry .entry-inner h1 {
font-size: 30px
}
}
.entry .entry-inner h2 {
font-size: 26px
}
@media screen and (min-width:992px) {
.entry .entry-inner h2 {
font-size: 28px
}
}
.entry .entry-inner h3 {
font-size: 24px
}
@media screen and (min-width:992px) {
.entry .entry-inner h3 {
font-size: 26px
}
}
.entry .entry-inner h4 {
font-size: 22px
}
@media screen and (min-width:992px) {
.entry .entry-inner h4 {
font-size: 24px
}
}
.entry .entry-inner h5 {
font-size: 20px
}
@media screen and (min-width:992px) {
.entry .entry-inner h5 {
font-size: 22px
}
}
.entry .entry-inner h6 {
font-size: 16px
}
@media screen and (min-width:992px) {
.entry .entry-inner h6 {
font-size: 20px
}
}
.entry .entry-inner dl,
.entry .entry-inner ol,
.entry .entry-inner ul {
margin-inline-start: 1.5em
}
.entry .entry-inner dl li,
.entry .entry-inner ol li,
.entry .entry-inner ul li {
line-height: 1.8
}
.entry .entry-inner hr {
margin: 16px 0;
border: none;
border-top: 1px solid #d9d9d9
}
.entry .entry-inner dd {
margin-inline-start: 40px
}
.entry .entry-inner blockquote {
background: #fff;
border-left: 3px solid #e0e0e0;
border-radius: 4px;
padding: 16px;
font-size: 14px
}
.entry .entry-inner blockquote p {
margin: 16px 0;
font-size: 16px;
line-height: 1.6;
font-style: oblique
}
.entry .entry-inner blockquote p cite {
font-style: normal;
font-size: 14px
}
.entry .entry-inner pre {
margin: 0 0 24px;
padding: 16px 8px;
background: #272822;
color: #f8f8f2;
border-radius: 4px
}
.entry .entry-inner pre .synComment {
color: #75715e
}
.entry .entry-inner pre .synSpecial {
color: #e6db74
}
.entry .entry-inner pre .synType {
color: #66d9ef
}
.entry .entry-inner pre .synPreProc,
.entry .entry-inner pre .synStatement {
color: #f92672
}
.entry .entry-inner pre .synIdentifier {
color: #f8f8f2
}
.entry .entry-inner pre .synConstant {
color: #ae81ff
}
.entry .entry-inner table {
width: 100%;
border-collapse: collapse;
margin: 0 0 16px;
font-size: 14px;
border: 1px solid #d9d9d9;
border-radius: 4px;
overflow: hidden;
border-collapse: unset;
border-spacing: 0
}
.entry .entry-inner table th {
background: #d9d9d9;
padding: .45em;
border-right: 1px solid #fff
}
.entry .entry-inner table th:last-child {
border-right: none
}
.entry .entry-inner table tbody {
display: table-row-group;
text-align: center
}
.entry .entry-inner table tbody tr {
display: table-row
}
.entry .entry-inner table tbody tr:nth-child(2n) {
background: #f5f5f5
}
.entry .entry-inner table tbody td {
padding: .45em;
border-right: 1px solid #d9d9d9
}
.entry .entry-inner table tbody td:last-child {
border-right: none
}
.entry .entry-inner .footnote {
font-size: 14px
}
.entry .entry-inner .entry-see-more {
color: #333;
border: 1px solid #d9d9d9;
font-size: 16px;
border-radius: 4px;
padding: .6em .8em
}
.entry .entry-inner .entry-see-more:hover {
background: #f5f5f5;
border: 1px solid #f5f5f5;
color: #1a237e;
transition: color .3s
}
.entry .entry-inner .entry-footer-ad {
margin: 8px 0 0;
padding: 8px 4px;
border: 1px solid #d9d9d9;
border-radius: 4px
}
.entry .entry-inner .hatena-star-container {
margin: 0 0 24px
}
.entry .entry-inner .social-buttons {
margin: 24px 0
}
.entry .entry-inner .entry-footer-modules .hatena-module-title {
font-size: 18px;
margin: 0 0 24px
}
.entry .entry-inner .entry-footer-modules .hatena-module {
margin: 0;
padding: 1em 0
}
.entry .entry-inner .entry-footer-modules .related-entries {
margin: 0
}
.entry .entry-inner .entry-footer-modules .urllist-entry-body,
.entry .entry-inner .entry-footer-modules .urllist-image-link {
display: none
}
.entry .entry-inner .comment-box {
margin: 32px 0 0
}
.entry .entry-inner .comment-box .comment {
margin: 0
}
.entry .entry-inner .comment-box .comment .entry-comment {
list-style: none;
margin: 0 0 32px
}
.entry .entry-inner .comment-box .comment .comment-user-name {
margin: 0 0 4px;
display: flex;
align-items: center
}
.entry .entry-inner .comment-box .comment .comment-user-name .hatena-id-icon {
width: 20px;
height: 20px;
border-radius: 4px;
margin: 0 8px 0 0
}
.entry .entry-inner .comment-box .comment .comment-content {
margin: 0 0 16px
}
.entry .entry-inner .comment-box .comment .comment-content p {
font-size: 16px;
line-height: 1.6;
margin: 16px 0
}
.entry .entry-inner .comment-box .comment .comment-metadata {
margin: 0;
font-size: 14px;
color: #888
}
.entry .entry-inner .comment-box .leave-comment-title {
border: 1px solid #d9d9d9;
border-radius: 4px;
color: #333;
padding: 8px 16px;
font-size: 16px
}
@media screen and (min-width:992px) {
.entry .entry-inner .comment-box .leave-comment-title {
font-size: 14px
}
}
.entry .entry-inner .comment-box .leave-comment-title:focus,
.entry .entry-inner .comment-box .leave-comment-title:hover {
color: #1a237e;
background: #f5f5f5;
border: 1px solid #f5f5f5
}
.pager .pager-next,
.pager .pager-prev {
width: 100%;
position: relative;
display: inline-block;
background: #fff;
border-radius: 4px
}
.pager .pager-next a,
.pager .pager-prev a {
padding: 1em;
display: block
}
.pager .pager-next:focus,
.pager .pager-next:hover,
.pager .pager-prev:focus,
.pager .pager-prev:hover {
color: #1a237e
}
.pager .pager-next .pager-arrow,
.pager .pager-prev .pager-arrow {
font-size: 32px;
height: 32px;
line-height: 32px;
position: absolute;
display: block;
top: 0;
bottom: 0;
margin: auto;
color: #d9d9d9
}
.pager.permalink {
background: #fff;
display: flex;
justify-content: space-between;
align-items: center;
border-radius: 4px;
margin: 24px 16px;
padding: 8px 16px;
line-height: 1.5
}
@media screen and (min-width:992px) {
.pager.permalink {
margin: 32px auto
}
}
.pager.permalink .pager-prev {
margin-right: auto;
padding: 0 0 0 32px
}
.pager.permalink .pager-prev a {
text-align: left;
padding-left: 0
}
.pager.permalink .pager-prev .pager-arrow {
left: 0
}
.pager.permalink .pager-next {
margin-left: auto;
padding: 0 32px 0 0
}
.pager.permalink .pager-next a {
text-align: right;
padding-right: 0
}
.pager.permalink .pager-next .pager-arrow {
right: 0
}
.page-index .pager {
border-radius: 4px;
justify-content: center;
text-align: center
}
.page-index .pager .pager-next,
.page-index .pager .pager-prev {
display: block
}
.hatena-module {
background: #fff;
margin: 0 0 32px;
padding: 16px;
border-radius: 4px
}
.hatena-module .hatena-module-title {
font-size: 20px;
font-weight: 700;
margin: 0 0 24px
}
.hatena-module .hatena-module-title a {
color: #333
}
.hatena-module .hatena-module-body,
.hatena-module .hatena-urllist {
padding: 0
}
.hatena-module .hatena-module-body .urllist-item,
.hatena-module .hatena-urllist .urllist-item {
list-style: none;
margin: 0 0 32px
}
.hatena-module .hatena-module-body .urllist-item:last-child,
.hatena-module .hatena-urllist .urllist-item:last-child {
margin-bottom: 0
}
.hatena-module .hatena-module-body .urllist-item .urllist-item-inner .urllist-title-link,
.hatena-module .hatena-urllist .urllist-item .urllist-item-inner .urllist-title-link {
color: #333;
margin: 0 0 8px;
font-size: 16px;
line-height: 1.6;
display: inline;
text-align: justify
}
.hatena-module .hatena-module-body .urllist-item .urllist-item-inner .urllist-title-link:hover,
.hatena-module .hatena-urllist .urllist-item .urllist-item-inner .urllist-title-link:hover {
color: #1a237e
}
.hatena-module .hatena-module-body .urllist-item .urllist-item-inner .urllist-date-link,
.hatena-module .hatena-urllist .urllist-item .urllist-item-inner .urllist-date-link {
margin: 0 0 4px
}
.hatena-module .hatena-module-body .urllist-item .urllist-item-inner .urllist-date-link time,
.hatena-module .hatena-urllist .urllist-item .urllist-item-inner .urllist-date-link time {
color: #888
}
.hatena-module .hatena-module-body .urllist-item .urllist-item-inner .urllist-categories,
.hatena-module .hatena-urllist .urllist-item .urllist-item-inner .urllist-categories {
margin: 4px 0 0
}
.hatena-module .hatena-module-body .urllist-item .urllist-item-inner .urllist-categories .urllist-category-link,
.hatena-module .hatena-urllist .urllist-item .urllist-item-inner .urllist-categories .urllist-category-link {
display: inline-block;
background: #f5f5f5;
margin: 0 0 8px;
padding: .4em;
font-size: 12px;
border-radius: 4px
}
.hatena-module .hatena-module-body .urllist-item .urllist-item-inner .urllist-categories .urllist-category-link:hover,
.hatena-module .hatena-urllist .urllist-item .urllist-item-inner .urllist-categories .urllist-category-link:hover {
color: #1a237e
}
.hatena-module .hatena-module-body .urllist-item .urllist-item-inner .urllist-entry-body,
.hatena-module .hatena-urllist .urllist-item .urllist-item-inner .urllist-entry-body {
color: #888;
font-size: 14px;
margin: 0 0 8px;
text-align: justify
}
.hatena-module .hatena-module-body .urllist-image,
.hatena-module .hatena-urllist .urllist-image {
border-radius: 4px
}
.hatena-module .hatena-module-body .urllist-see-more-link,
.hatena-module .hatena-urllist .urllist-see-more-link {
border: 1px solid #f5f5f5;
border-radius: 4px;
padding: .45em
}
.hatena-module .hatena-module-body .urllist-see-more-link:focus,
.hatena-module .hatena-module-body .urllist-see-more-link:hover,
.hatena-module .hatena-urllist .urllist-see-more-link:focus,
.hatena-module .hatena-urllist .urllist-see-more-link:hover {
color: #1a237e;
background: #f5f5f5
}
.hatena-module .hatena-module-body .archive-module-year,
.hatena-module .hatena-urllist .archive-module-year {
margin: 0 0 16px
}
.hatena-module .hatena-module-body .archive-module-year:last-child,
.hatena-module .hatena-urllist .archive-module-year:last-child {
margin: 0
}
.search-form {
display: flex;
justify-content: center;
border: 1px solid #d9d9d9;
border-radius: 4px;
overflow: hidden;
position: relative
}
.search-form .search-module-input {
width: 100%;
font-size: .8em;
outline: 0;
border: none;
margin: 0;
padding: .6em
}
.search-form .search-module-button {
width: 16px;
height: 16px;
background: transparent url(/css/theme/neutral/images/search.png?version=ec8748a6061e897005920cb7311ca05e87379792) no-repeat 50%;
background-size: 16px 16px;
position: absolute;
top: 7px;
right: 6px;
border: none;
padding: .6em;
outline: 0;
text-indent: -9999px;
opacity: .5;
cursor: pointer
}
.search-form .search-module-button:focus,
.search-form .search-module-button:hover {
transition: color .3s;
opacity: 1
}
.hatena-module-profile .hatena-module-body {
display: flex;
flex-direction: column;
text-align: center
}
.hatena-module-profile .hatena-module-body .profile-icon {
border-radius: 4px;
margin: 0 0 8px
}
.hatena-module-profile .hatena-module-body .profile-description {
margin: 8px 0 0
}
.hatena-module-profile .hatena-module-body .profile-description p {
font-size: 14px;
text-align: left
}
.hatena-module-profile .hatena-module-body .hatena-follow-button-box {
margin: 24px auto
}
.hatena-module-recent-entries .urllist-image-link .urllist-image {
width: 80px;
height: 80px
}
.hatena-module-category .hatena-urllist li {
list-style: none;
margin: 0 0 16px
}
.hatena-module-category .hatena-urllist li:last-child {
margin-bottom: 0
}
.hatena-module-category .hatena-urllist li a {
color: #333;
display: inline-block;
background: #f5f5f5;
padding: .4rem;
border-radius: 4px;
font-size: 14px
}
.hatena-module-category .hatena-urllist li a:focus,
.hatena-module-category .hatena-urllist li a:hover {
color: #1a237e
}
.hatena-module-recent-comments .recent-comments .hatena-id-icon {
border-radius: 4px
}
.hatena-module-recent-comments .recent-comments li {
list-style: none;
margin: 0 0 16px
}
.hatena-module-recent-comments .recent-comments li:last-child {
margin-bottom: 0
}
.hatena-module-recent-comments .recent-comments .recent-comment-time {
color: #888;
font-style: normal
}
.hatena-module-links .hatena-urllist {
list-style: none;
line-height: 1.8
}
.hatena-module-authors-list .authors-urllist {
margin: 0 0 8px
}
.hatena-module-authors-list .authors-urllist a {
display: flex;
align-items: center
}
.hatena-module-authors-list .authors-urllist .authors-user-icon {
border-radius: 4px;
width: 32px
}
.hatena-module-circles .circle-urllist li {
display: flex;
margin: 0 0 16px;
align-items: center
}
.hatena-module-circles .circle-urllist li:last-child {
margin-bottom: 0
}
.hatena-module-html ul {
margin-inline-start: 1.2em
}
.hatena-module-html p,
.hatena-module-html pre {
line-height: 1.6;
margin: 16px 0
}
.hatena-module-html .code,
.hatena-module-html code {
background: #272822;
color: #f8f8f2;
padding: .24em;
border-radius: 4px;
font-size: 14px
}
.page-archive .archive-entries {
background: #fff;
padding: 32px 16px 40px;
border-radius: 4px
}
.page-archive .archive-heading {
margin: 0 0 32px;
background: #fff;
border-radius: 4px;
padding: 16px
}
.page-archive .search-result {
padding: 16px 16px 40px
}
.archive-header-category,
.page-archive .search-result {
background: #fff;
border-radius: 4px
}
.archive-header-category .archive-heading {
margin: 0;
padding: 16px
}
.page-archive-category .archive-header-category {
margin: 0 0 40px
}
.page-archive-category .archive-header-category .archive-heading {
background: #f5f5f5;
padding: 4px 8px;
margin: 16px;
border-radius: 4px;
display: inline-block;
font-size: 16px
}
.page-archive-category .archive-header-category .archive-heading .archive-entries .archive-entry {
margin: 0 0 72px
}
.page-archive-category .archive-header-category .archive-heading .archive-entries .archive-entry:last-child {
margin-bottom: 0
}
.page-archive-category .archive-header-category .archive-heading .entry-title {
font-size: 22px;
line-height: 1.5em
}
.page-archive-category .archive-header-category .archive-heading .entry-title a {
color: #333
}
.page-archive-category .archive-header-category .archive-heading .entry-title a:focus,
.page-archive-category .archive-header-category .archive-heading .entry-title a:hover {
color: #1a237e
}
.page-archive-category .archive-category-link {
color: #333;
background-color: #f5f5f5;
margin: 0 0 8px;
padding: .4em;
border-radius: 4px
}
.archive-entry {
margin: 0 0 40px
}
@media screen and (min-width:992px) {
.archive-entry {
margin: 0 0 72px
}
}
.archive-entry:last-child {
margin-bottom: 0
}
.archive-entry .archive-entry-header .date {
margin: 0 0 8px
}
.archive-entry .archive-entry-header .date time {
color: #888;
font-size: 14px
}
@media screen and (min-width:992px) {
.archive-entry .archive-entry-header .date {
font-size: 18px
}
}
.archive-entry .archive-entry-header .entry-title {
margin: 0 0 16px
}
.archive-entry .archive-entry-header .entry-title .entry-title-link {
font-size: 18px
}
@media screen and (min-width:992px) {
.archive-entry .archive-entry-header .entry-title .entry-title-link {
font-size: 22px;
margin: 0 0 24px
}
}
.archive-entry .archive-entry-body .highlight,
.archive-entry .archive-entry-header .highlight {
background: #faeacb;
border-radius: 4px;
border: none
}
.archive-entry .categories {
margin: 0 0 8px
}
.archive-entry .categories .archive-category-link {
font-size: 12px;
background: #f5f5f5;
margin: 0 0 8px;
padding: .45em;
border-radius: 4px;
display: inline-block
}
.archive-entry .entry-thumb {
border-radius: 4px;
width: 80px;
height: 80px
}
@media screen and (min-width:992px) {
.archive-entry .entry-thumb {
width: 100px;
height: 100px
}
}
.archive-entry .archive-entry-body .entry-description {
font-size: 14px;
line-height: 1.5;
margin: 0 0 8px
}
.page-about .entry-content {
margin: 0 0 24px
}
.page-about .entry-content img.profile-icon {
width: 24px;
height: 24px;
border-radius: 4px;
margin: 0 8px 0 0
}
.page-about .entry-content dl {
margin: 24px 0 0
}
.page-about .entry-content dt {
font-size: 18px;
line-height: 1.8;
margin: 0 0 8px
}
.page-about .entry-content dd {
margin-bottom: 16px
}
.page-about .entry-content dd li {
list-style: disc;
color: #1a237e;
font-size: 16px
}
.page-about .entry-content dd li a:hover {
text-decoration: underline
}
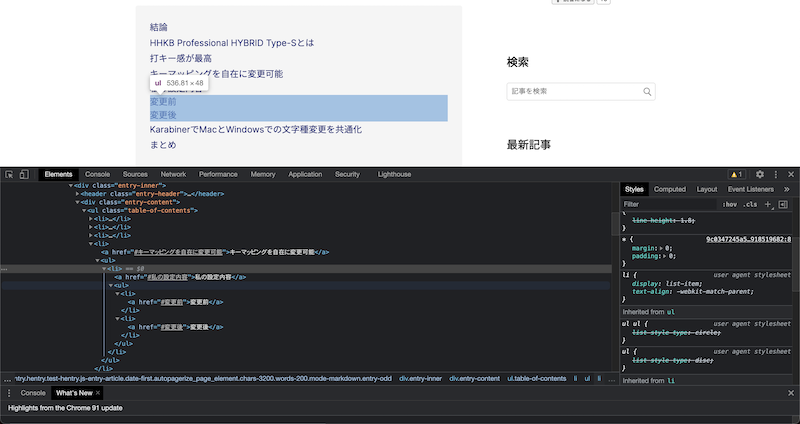
とりあえずこのファイルは後から確認するとして、実際のブラウザの画面で対象の目次ではどういったスタイルが適用されているのかを確認しました。

Chromeのデベロッパーツールで確認すると、htmlの記述的には<li>要素の中に下位の見出しが<li>要素として入れ子になっていて意図した形になっていそうです。
この入れ子になっている方の<li>に適用されているスタイルのうち怪しそうなものを見つけ、スタイルを外すというのを実施していったところ、
* {
margin: 0;
padding: 0
}
のmargin: 0を外したところ、求めていた形のインデントになるらしいことがわかりました。
(ついでに個人的な好みで目次は箇条書きで・がついていたほうが見やすいと思っていたので、list-style: none;も解除しておきました。)
そうすると以下の感じになります。

これならちゃんと目次も見やすいですね。
デザインCSSの修正
原因がつかめ、修正対象が明らかになったのでデザインCSSより修正のスタイルを適用していきます。
今回はmargin: 0が悪さをしておりましたが、このスタイルは全体に適用されているものなので、それ自体を打ち消してしまっては全体のスタイルが崩れてしまいます。
なので目次の要素にのみmarginを適用させてあげるようスタイルを追加します。
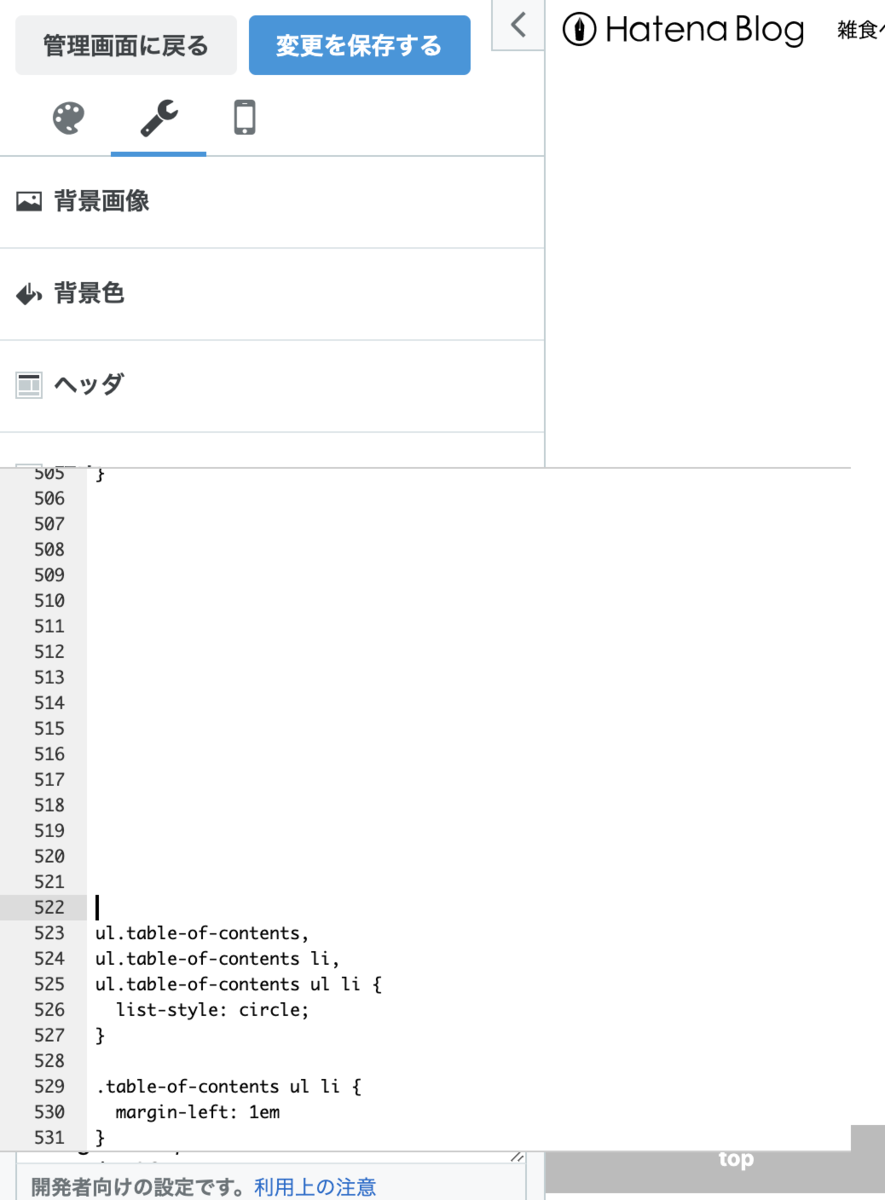
目次のclassはtable-of-contentsとして割り振られているので、以下のように指定して1文字分marginを加えます。
.table-of-contents ul li {
margin-left: 1em
}
ul.table-of-contents,
ul.table-of-contents li,
ul.table-of-contents ul li {
list-style: circle;
}
これを管理画面のデザインCSSより適用します。

するとこんな感じで見やすくなりました!!
(インデントが下がったときに・がつかないのはなぜが出来なかったので諦めました。。ul.table-of-contents ul liで適用されるはずなのですが、、CSSはよく分からんです。。)

かなり無理矢理ですが、とりあえず見やすくすることが出来ました!!
安物ミシンを買って幼稚園入園準備したら割と良かった【商品レビュー】
少し前の話ですが、子供が今年度より幼稚園に通い出したので、3月は入園準備で大変でした。
名札の縫い・張り付け、各種小物への名前書きに加え、シューズ入れや体操服入れなど袋の類もたくさん準備する必要がありました。
袋系は、せっかくなので本人の気に入るものが良いと思いましたが、なかなかそれを探すのも大変ですし、色々とある袋の柄がバラバラだと、本人にとっても幼稚園の先生にとっても認識しずらいだろうなーと思いましたので、布地を一緒に気に入るものを選んでその布で統一して各種袋類(シューズ入れ・体操着入れ・お弁当入れ・マスク入れなど)を作成することにしました。
とはいっても手芸なんてやるのは小学校の家庭科の時間にナップザックを作った以来ですし、手縫いもしんどそうだったので安物でもいいからミシンを買うことにしました。
購入してみたのは↓のミシンです。
Amazonで2,000円を切るという非常に安物ですが、ミシンを買うのは初めてでしたし高価な物を選定する基準も全くわからなかったので、安かろう悪かろう覚悟で購入してみました。
セットとしては、
- 本体
- フットペダル
- ボビン数個
のみというシンプルなセットです。
本体もすごくコンパクトでシンプルな形状。

作ったもの
こんな感じで作ってみました!
(自分的にめちゃめちゃ頑張った)

ミシン使いもなれるとサクサク縫えてスムーズに作り切れました。
- 体操着入れ(取っ手付きの大きめ巾着袋。洗濯してローテを考えて2セット)
- シューズ入れ
- お弁当箱入れ(底部にマチ付きの巾着袋。洗濯してローテを考えて2セット)
- マスク入れ(小さめ巾着袋)
- ランチョンマット
シューズ入れなんかはかなり力作で、下のURLを参考に裏地もキルトで作って結構しっかりした出来になりました!(ホント頑張ったので誰かに褒めてほしい)
良かったところ
- 機能がシンプルなので初心者でも迷わず使える
- 安物なのであまり気負いせず使える
- フットペダルもちゃんとついてる
- 縫い目は割としっかりしている
- スペック以上の厚さの布でも割と頑張って縫える
- 固定するところに挟めるレベルであれば頑張れば縫えた
- スペック上はたしか1mの厚さまででしたが実際には5m以上は行けた?

固定するところ
悪かったところ
- 上糸の張力調整がシビア過ぎる
- 張力調整がうまく言っていないと縫い目がぐちゃぐちゃになる
- ↓のツマミで糸を挟む力を調整して上糸の張力を調整するのですが、うまい方法は無いので何度も試しながら微調整するしか無いです。

上糸のテンション調整ツマミ
- 返し縫いが出来ない(スペック通りなので文句はない)
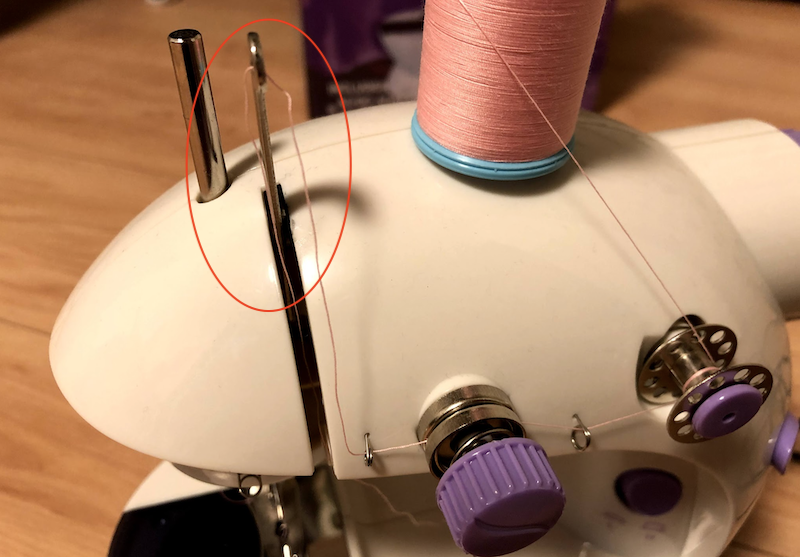
- 動作時の上下運動の力が意外と強いので指を挟めると怪我をする
- 一度↓の赤枠のところで挟んでしまいガッツリ皮膚をえぐられてそこそこ出血しました。

コツ
- 上下動作が糸の張力に負けてしまい、動作開始時はバーを上にしておかないと動かない
- つまり↓のような状態にしておかないと、動作開始時パワー負けしてしまいます。

- 上糸をボビンからでなくミシン糸ロールから直接出そうとすると、上糸のテンション調整ツマミから外れて縫い目がぐちゃぐちゃになりがちなので二巻ほどボビンに巻いてから糸を流したほうがいい
感想
色々と文句を言えばきりがないですが値段の割にはちゃんと動作してくれているので、あまり高機能を求めるのではなく手縫いのちょっとした上位互換ぐらいの位置付けで使う分には十分過ぎるスペックでした。
子供が選んだ布地だったので柄も気に入ってくれて、毎日元気いっぱい幼稚園に行ってくれるので大変でしたが作った甲斐がありましたし親としてはとても満足です。
巾着袋を作るのには完全に飽き飽きしてしまったのでもう作る気にはなりませんが、ミシン自体はすごく楽しくなってきたので今度は子供の為にオリジナルのぬいぐるみ作りにでも挑戦してみたいと思います。

















